
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Di dalam APL AZURE SERVICE explorer VS Code, pilih ikon anak panah biru ke atas mengerahkan awak aplikasi kepada Azure . (Anda juga boleh menggunakan arahan yang sama daripada Command Palette (Ctrl+Shift+P) dengan menaip ' mengerahkan ke web aplikasi ' dan memilih Apl Azure Perkhidmatan: Sebarkan ke Web Aplikasi ). Pilih yang nodejs folder -docs-hello-world.
Begitu juga, anda mungkin bertanya, bagaimana cara saya menggunakan pelayan nod?
Meletakkan Aplikasi Nod
- LANGKAH 1: Buat fail "package.json" menggunakan arahan npm init berikut.
- LANGKAH 2: Buat fail yang dipanggil "app.js" di dalam folder projek anda.
- LANGKAH 3: Buat fail html "head.html"
- LANGKAH 4: Buat fail html lain "tail.html"
- LANGKAH 5: Buka fail "app.js" yang dibuat dalam langkah 2 dan salin tampal kod berikut di dalamnya.
Tambahan pula, di manakah saya boleh mengehoskan nod JS? 5 Teratas Nod Percuma. Perkhidmatan Pengehosan js
| Hos Node.js | Bahasa | had |
|---|---|---|
| Nodejitsu | Node.js | Kredit $20 untuk bulan pertama |
| Microsoft Azure | Node.js | Jawa | PHP | Python |. BERSIH | Kredit $200 untuk bulan pertama |
| Modulus | Node.js | Kredit $15 untuk bulan pertama |
| Heroku | Node.js | Jawa | PHP | Ruby | Python | Skala | Clojure | 1x Perkongsian CPU | Had baris 10K |
Soalan juga ialah, bagaimana cara saya menggunakan aplikasi Express ke Azure?
Mencipta dan Meletakkan Apl Web Ekspres pada Azure dalam beberapa langkah
- Langkah 1: Membuat aplikasi web secara ekspres. Untuk membuat rangka aplikasi ekspres kita perlu memasang penjana ekspres daripada npm: Semak pilihan yang tersedia semasa membuat aplikasi ekspres:
- Langkah 2: Biarkan kami menyediakan Pelayan Apl Web kami dalam Azure: Log masuk ke portal Azure anda. Pergi ke perkhidmatan aplikasi web seperti di bawah:
Bagaimanakah saya membuat projek nod?
Apa ia lakukan
- Cipta folder untuk projek baharu.
- Bimbing anda melalui soal selidik untuk menyediakan projek.
- Mulakan repositori git.
- Salin fail templat (src, eslintrc, gitignore, readme, dll)
- Buat repositori Github.
- Pasang kebergantungan eslint.
- Pasang kebergantungan ujian yang dipilih.
Disyorkan:
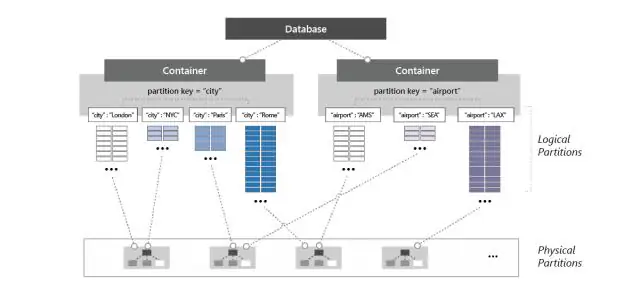
Bagaimanakah cara saya menggunakan bekas dalam Azure?

Cara paling mudah untuk menjalankan kontena dalam Azure ialah dengan perkhidmatan Instans Kontena Azure. Azure Container Instances membolehkan anda menjalankan bekas tanpa memperuntukkan mesin maya atau perlu menggunakan orkestra kontena seperti Kubernetes atau DC/OS
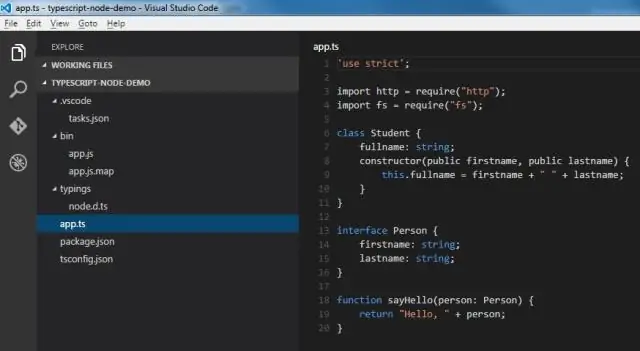
Bagaimanakah cara saya mencipta projek JS nod baharu dalam kod Visual Studio?

Buat Nod baharu. js projek Buka Visual Studio. Buat projek baharu. Tekan Esc untuk menutup tetingkap mula. Buka nod npm dan pastikan semua pakej npm yang diperlukan ada. Jika mana-mana pakej tiada (ikon tanda seru), anda boleh klik kanan nod npm dan pilih Pasang Pakej npm yang Hilang
Bagaimanakah cara saya menggunakan aplikasi nod js pada Azure?

Dalam peneroka AZURE APP SERVICE VS Code, pilih ikon anak panah biru ke atas untuk menggunakan apl anda ke Azure. (Anda juga boleh menggunakan arahan yang sama daripada Command Palette (Ctrl+Shift+P) dengan menaip 'deploy to web app' dan memilih Azure App Service: Deploy to Web App). Pilih folder nodejs-docs-hello-world
Bagaimanakah saya menggunakan require dalam nod JS?

Anda boleh memikirkan modul yang diperlukan sebagai arahan dan modul modul sebagai penganjur semua modul yang diperlukan. Memerlukan modul dalam Node bukanlah sesuatu yang rumit. konfigurasi const = memerlukan('/path/to/file'); Objek utama yang dieksport oleh modul memerlukan ialah fungsi (seperti yang digunakan dalam contoh di atas)
Bagaimanakah cara saya menggunakan aplikasi JS nod?

Meletakkan Aplikasi Nod LANGKAH 1: Cipta fail "package.json" menggunakan arahan npm init berikut. LANGKAH 2: Buat fail yang dipanggil "app.js" di dalam folder projek anda. LANGKAH 3: Buat fail html “head.html” LANGKAH 4: Buat fail html lain “tail.html” LANGKAH 5: Buka fail “app.js” yang dibuat dalam langkah 2 dan salin tampal kod berikut di dalamnya
