
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
elemen jenis" tersembunyi "benarkan pembangun web menyertakan data yang tidak boleh dilihat atau diubah suai oleh pengguna apabila borang diserahkan. Contohnya, ID kandungan yang sedang dipesan atau diedit atau token keselamatan unik.
Memandangkan perkara ini dilihat, apakah yang tersembunyi dalam HTML?
Definisi dan Penggunaan tersembunyi atribut ialah atribut boolean. Apabila ada, ia menyatakan bahawa elemen belum lagi, atau tidak lagi relevan. Pelayar tidak seharusnya memaparkan elemen yang mempunyai tersembunyi atribut yang ditentukan.
apakah tujuan medan tersembunyi? Medan tersembunyi membenarkan kami menghantar semua jenis maklumat bersama-sama dengan mesej borang, tanpa pengguna perlu terlibat dalam proses tersebut. Medan tersembunyi juga boleh digunakan untuk menghantar maklumat kembali kepada skrip. Ini mungkin termasuk token keselamatan, atau nama baris yang berkaitan dalam pangkalan data.
Seterusnya, persoalannya ialah, bagaimana anda menyembunyikan elemen dalam HTML?
# Rekap
- Gunakan atribut tersembunyi untuk menyembunyikan elemen sepenuhnya.
- Gunakan atribut tersembunyi aria untuk menyembunyikan elemen daripada pokok kebolehaksesan.
- Gunakan kelas.visuallyhidden untuk menyembunyikan elemen daripada skrin.
- Gunakan keterlihatan: mewarisi; instead of visibility: nampak; untuk mengelak daripada memaparkan kandungan secara tidak sengaja.
Bagaimanakah cara saya menyembunyikan div dalam HTML?
Sifat paparan gaya digunakan untuk bersembunyi dan menunjukkan kandungan HTML DOM dengan mengakses DOM unsur menggunakan JavaScript/jQuery. Kepada bersembunyi an unsur , tetapkan sifat paparan gaya kepada "tiada".document.getElementById(" unsur ").style.display = "tiada";Untuk menunjukkan an unsur , tetapkan sifat paparan gaya kepada “sekat”.
Disyorkan:
Apakah kerumitan masa untuk mengira bilangan elemen dalam senarai terpaut?

Apakah kerumitan masa untuk mengira bilangan elemen dalam senarai terpaut? Penjelasan: Untuk mengira bilangan elemen, anda perlu merentasi keseluruhan senarai, oleh itu kerumitan adalah O(n)
Apakah 3 faedah menggunakan elemen video dalam halaman Web?

Jika permintaan untuk video tidak mencukupi sebab, mari lihat tiga faedah daripada menggunakan video di tapak web anda. Bina Perhubungan. Video mendedahkan semua. Mudah & Menghiburkan. Bukan sahaja video lebih telus daripada teks, tetapi ia juga lebih mudah. Tingkatkan Kedudukan Carian
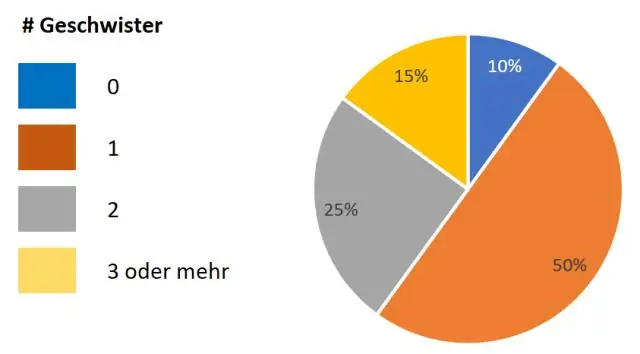
Apakah tiga elemen dalam carta pai?

2 Jawapan: NPER 3 Apakah tiga elemen carta yang disertakan dalam carta pai? Jawapan: Tajuk, Tambah label dan Lagenda
Bagaimanakah saya menunjukkan lapisan tersembunyi dalam Photoshop?

Pilih semua lapisan dengan Menekan Ctrl + Alt + A, dan kemudian dengan lapisan yang dipilih pergi keLayer>Hidelayers dan kemudian Layer>Showlayers. Semoga ini membantu! Buat satu lapisan kosong ke bahagian atas semua lapisan dan halakan tetikus anda ke bola mata lapisan yang baru dicipta ini dan tekan Butang Alt hidup/mati
Apakah medan tersembunyi dalam MVC?

Cipta atau Gunakan Medan Tersembunyi dalam Asp.Net MVC dengan Contoh Pembantu HTML. Medan tersembunyi adalah kawalan yang membolehkan kami menyimpan data atau maklumat dalam halaman tanpa memaparkannya. Ia adalah konsep medan tersembunyi yang sama yang kami gunakan dalam ASP.NET Webforms untuk menyimpan data pada halaman dan ia membantu kami mengekalkan data walaupun dalam postback
