
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Terdapat dua jenis input disokong untuk " masa tarikh ” suka input . 2. " masa tarikh - tempatan ” jenis input ialah a tempatan tarikh dan masa input kawalan. An input mengawal dengan “ masa tarikh - tempatan ” jenis input mewakili kawalan yang nilai elemennya mewakili a tempatan tarikh dan masa (dan tidak mengandungi maklumat zon waktu).
Tambahan pula, apakah jenis input dalam HTML?
Atribut yang diperlukan menyatakan bahawa a input medan hendaklah diisi sebelum menghantar borang. Atribut yang diperlukan berfungsi dengan yang berikut jenis input : teks, carian, url, tel, e-mel, kata laluan, pemilih tarikh, nombor, kotak semak, radio dan fail.
jenis input html5 yang manakah membenarkan pengguna memilih tarikh dan masa dengan zon waktu? masa tarikh. Kita boleh menggabungkan tarikh dan masa dengan menggunakan taip ="datetime" untuk menentukan yang tepat masa pada hari tertentu, seperti yang ditunjukkan dalam Rajah 15.
Di sini, apakah masa sistem input?
The input unsur, mempunyai " masa " nilai dalam atribut jenisnya, mewakili medan untuk a input masa . Dalam pelayar moden masa medan biasanya diwakili oleh kawalan yang membolehkan pengguna menukar nilainya dalam cara grafik, dan bukannya perlu input ia secara langsung sebagai rentetan.
Bagaimanakah masa jenis input menetapkan nilai?
Input Time defaultValue Property
- Tukar nilai lalai medan masa: getElementById("myTime"). defaultValue = "18:00";
- Dapatkan nilai lalai medan masa: getElementById("myTime"). nilai asal;
- Contoh yang menunjukkan perbezaan antara nilai defaultValue dan harta nilai: getElementById("myTime"); var defaultVal = x. nilai asal;
Disyorkan:
Apakah maklumat yang disertakan dalam PII?

Maklumat yang boleh dikenal pasti secara peribadi, atau PII, ialah sebarang data yang berpotensi digunakan untuk mengenal pasti orang tertentu. Contohnya termasuk nama penuh, nombor Keselamatan Sosial, nombor lesen memandu, nombor akaun bank, nombor pasport dan alamat e-mel
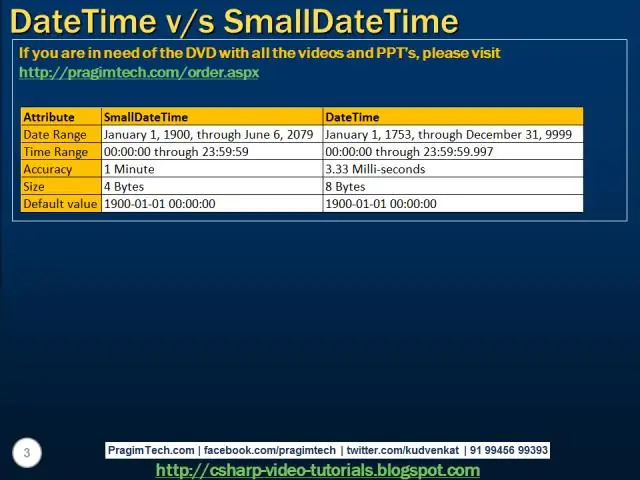
Apakah perbezaan antara datetime dan datetime local?

Perbezaan antara keduanya ialah input datetime-local tidak termasuk zon waktu. Jika zon waktu tidak penting untuk aplikasi anda, gunakan datetime-local. Sesetengah pelayar masih cuba mengejar jenis input datetime
Apakah apl yang disertakan dalam pas video Vodafone?

Pas Video – Termasuk Netflix, YouTube, Video AmazonPrime, DisneyLife, My5, TVPlayer dan UKTV Play. Pas Muzik– Termasuk apl seperti Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud dan Napster. Pas Sosial – Termasuk Facebook, Twitter, Instagram dan Pinterest. Pas Sembang –Termasuk WhatsApp, Facebook Messenger dan
Apakah yang perlu disertakan dalam kajian kes?

Analisis kajian kes memerlukan anda menyiasat masalah perniagaan, memeriksa penyelesaian alternatif dan mencadangkan penyelesaian paling berkesan menggunakan bukti sokongan. Menyediakan Kes Baca dan Periksa Kes Dengan Teliti. Fokuskan Analisis Anda. Temui Kemungkinan Penyelesaian/Perubahan Diperlukan. Pilih Penyelesaian Terbaik
Apakah empat jenis perkhidmatan yang disertakan dalam Perkhidmatan Media Microsoft Azure?

Berikan maklum balas Azure Media Player. Perpustakaan SDK pelanggan. Pengekodan dan pemprosesan. Siaran langsung. Analitis Media. Portal Azure. REST API dan platform. Penstriman video atas permintaan
