
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Spesifikasi ini mentakrifkan Konteks 2D untuk HTML kanvas unsur. The Konteks 2D menyediakan objek, kaedah dan sifat untuk melukis dan memanipulasi grafik pada a kanvas permukaan lukisan.
Begitu juga, apakah konteks dalam HTML?
Elemen kanvas ialah nod DOM sebenar yang dibenamkan dalam HTML muka surat. Kanvas konteks ialah objek dengan sifat dan kaedah yang boleh anda gunakan untuk menghasilkan grafik di dalam elemen kanvas. The konteks boleh jadi 2d atau webgl (3d).
Kedua, bagaimana saya boleh mendapatkan konteks kanvas? Awak boleh dapatkan a 2d konteks daripada kanvas dengan kod berikut: var kanvas = dokumen. getElementById(' kanvas '); var ctx = kanvas . getContext('2d'); konsol.
Dengan cara ini, apakah itu canvas getContext 2d?
The getContext () kaedah mengembalikan objek yang menyediakan kaedah dan sifat untuk melukis pada kanvas . Rujukan ini akan merangkumi sifat dan kaedah getContext (" 2h ") objek, yang boleh digunakan untuk melukis teks, garisan, kotak, bulatan dan banyak lagi - pada kanvas.
Apakah API Kanvas?
The API Kanvas menyediakan cara untuk melukis grafik melalui JavaScript dan HTML < kanvas > unsur. Antara lain, ia boleh digunakan untuk animasi, grafik permainan, visualisasi data, manipulasi foto dan pemprosesan video masa nyata. The API Kanvas sebahagian besarnya tertumpu pada grafik 2D.
Disyorkan:
Apakah konteks dalam NLP?

Konteks (atau bingkai semula konteks) dalam NLP ialah tetapan atau situasi tertentu di mana kandungan itu berlaku. Pembingkaian konteks memberi makna lain pada pernyataan dengan mengubah konteks yang pertama kali anda temui. Anda benar-benar membawa masalah ke tempat lain di mana ia tidak bermaksud perkara yang sama lagi
Apakah konteks temporal dalam komunikasi?

Konteks temporal ialah kedudukan mesej dalam urutan peristiwa perbualan. Ia mengawal mood perbualan dan cara topik ditangani dan dikaitkan selepas itu
Apakah kajian tentang sentuhan dalam konteks komunikasi?

Haptics ialah kajian menggunakan sentuhan sebagai komunikasi bukan lisan dalam perhubungan. Kedua-duanya. kekerapan dan jenis sentuhan menyampaikan perasaan kita tentang orang lain dan siapa diri kita. mencari dalam perhubungan
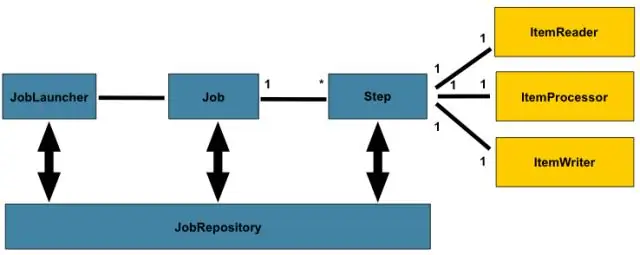
Apakah konteks pelaksanaan dalam Spring Batch?

ExecutionContext ialah set pasangan nilai kunci yang mengandungi maklumat yang diskop sama ada StepExecution atau JobExecution. Spring Batch mengekalkan ExecutionContext, yang membantu dalam kes di mana anda ingin memulakan semula larian kelompok (cth., apabila ralat maut telah berlaku, dsb.)
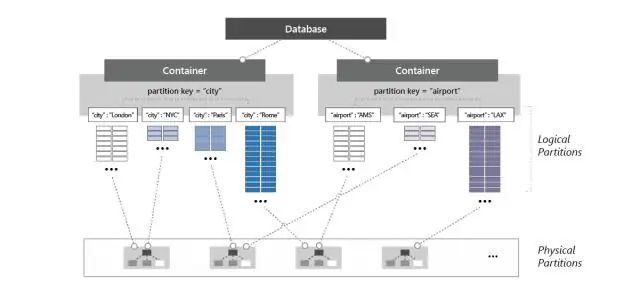
Apakah partition dalam konteks kepada pangkalan data?

Pembahagian ialah proses pangkalan data di mana jadual yang sangat besar dibahagikan kepada beberapa bahagian yang lebih kecil. Dengan membahagikan jadual besar kepada jadual individu yang lebih kecil, pertanyaan yang mengakses hanya sebahagian kecil daripada data boleh berjalan lebih cepat kerana terdapat kurang data untuk diimbas
