
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
A blok elemen sentiasa bermula pada baris baharu dan mengisi ruang mendatar kiri dan kanan pada halaman web. Anda boleh menambah jidar dan pelapik pada keempat-empat sisi mana-mana blok elemen - atas, kanan, kiri dan bawah. Beberapa contoh blok elemen ialah a
tag.
Mengenai ini, bagaimana anda membuat blok dalam HTML?
Sekat elemen muncul pada skrin seolah-olah mereka mempunyai rehat baris sebelum dan selepas mereka. Sebagai contoh, ke
,
,
,
,
,
,
,
,
,,
dan elemen adalah semua blok elemen peringkat.
apakah perbezaan antara blok dan blok sebaris? Juga, dengan paparan: dalam barisan - blok , margin/lapik atas dan bawah dihormati, tetapi dengan paparan: dalam barisan mereka tidak. Berbanding dengan paparan: blok , major beza adakah paparan itu: dalam barisan - blok tidak menambah pemisah baris selepas elemen, jadi elemen boleh duduk di sebelah elemen lain.
Juga ditanya, apakah blok CSS?
Sekat -elemen peringkat A blok Elemen tahap sentiasa bermula pada baris baru dan mengambil lebar penuh yang tersedia (terbentang ke kiri dan kanan sejauh yang boleh). Unsur tersebut ialah a blok -elemen peringkat.
Adakah BR elemen blok?
Ia juga tidak dipaparkan secara tersendiri seperti a elemen blok , tetapi hanya mencipta pemisah baris. Justeru BR adalah sebaris unsur . Menurut HTML 4.0 Strict DTD: adalah a blok -peringkat unsur dan < BR /> ialah sebaris unsur.
Disyorkan:
Bagaimanakah cara membuat susun atur grid dalam CSS?

Mari kita imbas semula empat langkah penting: Cipta elemen bekas, dan isytiharkan ia paparan: grid;. Gunakan bekas yang sama untuk mentakrifkan trek grid menggunakan sifat grid-template-lajur dan grid-template-rows. Letakkan elemen kanak-kanak di dalam bekas. Nyatakan saiz longkang menggunakan sifat jurang grid
Bagaimanakah anda membuat atribut blok dalam AutoCAD?

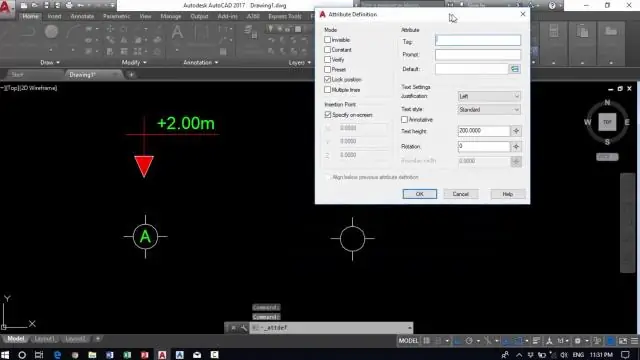
Bantuan Klik tab Laman Utama Sekat panel Tentukan Atribut. Cari. Dalam kotak dialog Definisi Atribut, tetapkan mod atribut dan masukkan maklumat teg, lokasi dan pilihan teks. Klik OK. Cipta atau takrifkan semula blok (BLOCK). Apabila anda digesa untuk memilih objek untuk blok, masukkan atribut dalam set pemilihan
Bagaimanakah anda membuat blok tajuk?

Untuk Mencipta Blok Tajuk Mulakan lukisan baharu kosong. Lukis sempadan lukisan anda menggunakan arahan dan objek AutoCAD standard. Masukkan ATTDEF pada command prompt untuk memasukkan objek definisi atribut. Masukkan nama Tag, contohnya DESC1, DESC2, SHEET, SHEET_TOTAL. Tetapkan sebarang sifat dan nilai definisi atribut lain. Pilih OK
Bagaimanakah cara saya membuat sandaran fail syarikat saya dalam QuickBooks dalam talian?

Jadualkan sandaran automatik Dalam QuickBooks, pergi ke menu Fail dan pilih Tukar kepada Mod Pengguna Tunggal. Pergi ke menu Fail sekali lagi dan tuding pada Syarikat Sandaran. Dalam tetingkap, pilih Sandaran Tempatan dan kemudian Seterusnya. Dalam bahagian Sandaran Tempatan Sahaja, pilih Semak imbas dan pilih tempat anda ingin menyimpan fail syarikat sandaran anda
Apakah kegunaan blok paparan dalam CSS?

Sifat CSS paparan menetapkan sama ada elemen dianggap sebagai blok atau elemen sebaris dan reka letak yang digunakan untuk anak-anaknya, seperti reka letak aliran, grid atau lentur
