
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Diubah suai terakhir 2025-01-22 17:34.
Mari kita imbas semula empat langkah penting:
- Buat elemen bekas, dan isytiharkan ia dipaparkan: grid ;.
- Gunakan bekas yang sama untuk menentukan grid trek menggunakan grid - templat -lajur dan grid - templat -sifat baris.
- Letakkan elemen kanak-kanak di dalam bekas.
- Nyatakan saiz longkang menggunakan grid -sifat jurang.
Dengan ini, bolehkah saya menggunakan susun atur grid CSS?
Selain daripada Internet Explorer, Reka Letak Grid CSS tidak ditetapkan dalam Safari, Chrome, Opera, Firefox dan Edge. Sokongan untuk semua sifat dan nilai yang diperincikan dalam panduan ini boleh dikendalikan merentas penyemak imbas. Ini bermakna jika anda menulis beberapa Susun Atur Grid kod dalam Firefox, ia sepatutnya berfungsi dengan cara yang sama dalam Chrome.
Selain itu, patutkah saya menggunakan Flexbox atau grid? Kedua-duanya kotak lentur dan grid adalah berdasarkan konsep ini. Flexbox adalah yang terbaik untuk menyusun elemen sama ada dalam satu baris atau satu lajur. Grid adalah yang terbaik untuk menyusun elemen dalam berbilang baris dan lajur. Sifat justify-content menentukan cara ruang tambahan bagi lentur -bekas diedarkan kepada lentur -barang.
Begitu juga, apakah itu 1fr?
1fr ialah satu "unit pecahan", yang merupakan cara untuk menyebut "ruang yang tinggal dalam elemen".
Apakah grid Flexbox?
Flexbox dibuat untuk susun atur satu dimensi dan Grid dibuat untuk susun atur dua dimensi. Ini bermakna jika anda meletakkan item dalam satu arah (contohnya tiga butang di dalam pengepala), maka anda harus menggunakan Flexbox : Ia akan memberi anda lebih fleksibiliti daripada CSS Grid.
Disyorkan:
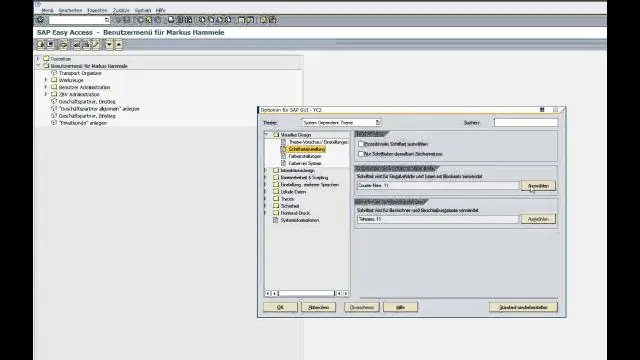
Bagaimanakah cara menukar susun atur skrin dalam SAP?

Pilih 'Tetapan -> Tata Letak -> Pentadbiran' daripada bar menu. Pilih baris 'Tetapan Lalai' daripada susun atur yang diperlukan dan simpan. Anda boleh menukar sebarang susun atur sebagai susun atur lalai dengan memilih tetapan lalai pentadbiran susun atur
Bagaimanakah cara membuat susun atur dalam flutter?

Dalam Flutter, ia hanya memerlukan beberapa langkah untuk meletakkan teks, ikon atau imej pada skrin. Pilih widget reka letak. Buat widget yang boleh dilihat. Tambahkan widget yang boleh dilihat pada widget susun atur. Tambahkan widget reka letak pada halaman
Bagaimanakah cara membuat susun atur bertindan dalam akses?

Jika anda ingin menambah kawalan lain pada reka letak yang sama, tahan kekunci SHIFT dan pilih juga kawalan tersebut. Lakukan salah satu daripada yang berikut: Pada tab Susun, dalam kumpulan Jadual, klik Jadual atau Bertindan. Klik kanan kawalan atau kawalan yang dipilih, tuding ke Reka Letak, dan kemudian klik Jadual atau Bertindan
Bagaimanakah anda membuat susun atur grid cecair?

Buat susun atur grid bendalir Pilih Fail > Grid Bendalir (warisan). Nilai lalai untuk bilangan lajur dalam grid dipaparkan di tengah-tengah jenis media. Untuk menetapkan lebar halaman berbanding dengan saiz skrin, tetapkan nilai dalam peratusan. Anda juga boleh menukar lebar longkang
Bagaimanakah cara membuat borang dengan susun atur bertindan?

Jika anda ingin menambah kawalan lain pada reka letak yang sama, tahan kekunci SHIFT dan pilih juga kawalan tersebut. Lakukan salah satu daripada yang berikut: Pada tab Susun, dalam kumpulan Jadual, klik Jadual atau Bertindan. Klik kanan kawalan atau kawalan yang dipilih, tuding ke Reka Letak, dan kemudian klik Jadual atau Bertindan
