
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-06-01 05:10.
Kaedah AJAX jQuery
| Kaedah | Penerangan |
|---|---|
| $.ajaxSetup() | Menetapkan nilai lalai untuk permintaan AJAX masa hadapan |
| $.ajaxTransport() | Mencipta sebuah objek yang mengendalikan penghantaran sebenar data Ajax |
| $.get() | Memuatkan data daripada pelayan menggunakan permintaan AJAX HTTP GET |
| $.getJSON() | Memuatkan data berkod JSON daripada pelayan menggunakan permintaan HTTP GET |
Juga tahu, apakah kaedah jQuery Ajax?
jQuery | kaedah ajax()
- jenis: Ia digunakan untuk menentukan jenis permintaan.
- url: Ia digunakan untuk menentukan URL untuk menghantar permintaan.
- nama pengguna: Ia digunakan untuk menentukan nama pengguna untuk digunakan dalam permintaan pengesahan akses
- xhr: Ia digunakan untuk mencipta objek XMLHttpRequest.
- async: Nilai lalainya adalah benar.
Juga, apakah empat parameter yang digunakan untuk kaedah ajax jQuery?
- •URL - Perlu menyatakan URL untuk menghantar permintaan.
- •jenis - Menentukan jenis permintaan (Dapatkan atau Hantar)
- •data - Menentukan data untuk dihantar ke pelayan.
- •Cache - Sama ada penyemak imbas perlu cache halaman yang diminta.
bagaimana saya membuat permintaan Ajax?
masukkan teks yang dihantar oleh pelayan ke dalam HTML ' ajax -kandungan' dokumen. getElementById(' ajax -kandungan'). innerHTML = myRequest. Teks respons; } };
Panggilan AJAX pertama anda
- Pertama, anda akan mencipta objek XMLHttpRequest.
- Buka permintaan anda dengan kaedah terbuka.
- Hantar permintaan dengan kaedah hantar.
Mengapa Ajax digunakan dalam jQuery?
AJAX ialah singkatan singkatan untuk Asynchronous JavaScript dan XML dan teknologi ini membantu kami memuatkan data daripada pelayan tanpa memuat semula halaman penyemak imbas. JQuery ialah alat hebat yang menyediakan set yang kaya AJAX kaedah untuk membangunkan aplikasi web generasi akan datang.
Disyorkan:
Apakah perbezaan antara permintaan dan permintaan?

Sebagai kata nama perbezaan antara permintaan dan permintaan ialah permintaan adalah perbuatan (l) manakala permintaan adalah
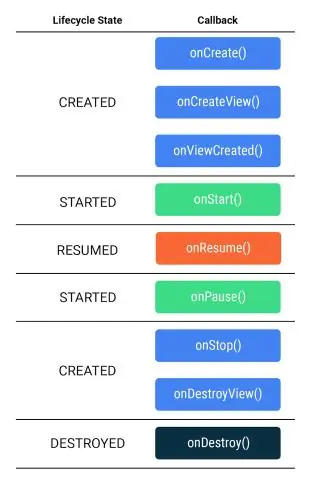
Kaedah manakah yang dipanggil sebelum kaedah onCreateView dalam kitaran hayat serpihan?

Kaedah onActivityCreated() dipanggil selepas onCreateView() dan sebelum onViewStateRestored(). onDestroyView(): Dipanggil apabila View yang dibuat sebelum ini oleh onCreateView() telah dialihkan daripada Fragmen
Apakah perbezaan antara kaedah mengatasi dan menyembunyikan kaedah?

Dalam kaedah mengatasi, apabila pembolehubah rujukan kelas asas menunjuk ke objek kelas terbitan, maka ia akan memanggil kaedah ganti dalam kelas terbitan. Dalam kaedah menyembunyikan, apabila pembolehubah rujukan kelas asas menunjuk ke objek kelas terbitan, maka ia akan memanggil kaedah tersembunyi dalam kelas asas
Apakah kaedah jquery Ajax?

JQuery Kaedah AJAX Penerangan Kaedah $.param() Mencipta perwakilan bersiri tatasusunan atau objek (boleh digunakan sebagai rentetan pertanyaan URL untuk permintaan AJAX) $.post() Memuatkan data daripada pelayan menggunakan permintaan AJAX HTTP POST ajaxComplete() Menentukan fungsi untuk dijalankan apabila permintaan AJAX selesai
Apakah permintaan dan tindak balas AJAX?

Iklan. AJAX Ajax ini. Respons ialah objek yang diluluskan sebagai hujah pertama semua panggilan balik permintaan Ajax. Ini ialah pembalut di sekeliling objek xmlHttpRequest asli. Ia menormalkan isu merentas pelayar sambil menambah sokongan untuk JSON melalui sifat responseJSON dan headerJSON
