
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Diubah suai terakhir 2025-01-22 17:34.
Jalankan Ionic 3 dalam Visual Studio Emulator untuk Android
- Buka CMD.
- pergi ke %localappdata%Androidsdkplatform-tools (anda sepatutnya melihat adb.exe di sana apabila Alat Platform dipasang dengan betul)
- taip adb.exe connect [ Emulator Alamat IP]
- jalankan ionik cordova lari android.
Di sini, bagaimana saya menjalankan aplikasi ionik pada emulator IOS?
Langkah untuk membiak:
- ionic cordova run ios -lc --target=iPhone-X.
- Tunggu apl dibina dan dijalankan dalam simulator.
- cmd-c.
- ionic cordova run ios -lc --target=iPhone-X.
- Tunggu sekali lagi untuk apl dibina dan kemudian anda akan melihatnya menutup simulator dan membukanya semula.
Juga, bagaimana anda menentukan versi ionik? Kepada semak yang dipasang secara global versi ionik ionik -g dan kepada semak projek itu versi ionik guna ionik -g. Kepada semak projek itu versi ionik guna ionik -v dalam laluan projek anda atau sebaliknya ionik maklumat untuk mendapatkan butiran ionik dan kebergantungannya.
Ringkasnya, bagaimana cara saya menjalankan aplikasi ionik pada Windows?
Langkah-langkah
- Pastikan anda mempunyai versi Node yang terkini. js dipasang pada sistem anda.
- Buka tetingkap terminal (Mac) atau tetingkap arahan (Windows), dan pasang Cordova dan Ionic: npm install -g cordova ionic.
- Jika anda sudah memasang Cordova dan Ionic pada komputer anda, pastikan anda mengemas kini kepada versi terkini:
Bagaimanakah cara memasang ionik pada Windows 10?
Saya mulakan dengan memasang daripada ionik 4 pada Windows 10.
Mari mulakan.
- Langkah 1. Untuk memasang Ionic, anda memerlukan npm(pengurus pakej nod).
- Langkah2. Kini anda boleh memasang Ionic 4 menggunakan npm.
- Langkah3. Anda boleh mendapatkan maklumat Ionic menggunakan arahan di bawah.
- Langkah4. Kini anda boleh mencipta projek Ionic4 anda.
- Langkah5.
Disyorkan:
Bagaimanakah saya boleh menjalankan projek asli reaksi sedia ada saya dengan Ekspo?

Bagaimanakah saya boleh menjalankan projek React Native saya yang sedia ada dengan Expo? Pada masa ini, cara paling mudah untuk melakukan ini ialah menggunakan expo init (dengan Expo CLI) untuk membuat projek baharu, dan kemudian salin semua kod sumber JavaScript anda daripada projek sedia ada anda, dan kemudian tambahkan kebergantungan perpustakaan yang anda miliki
Bagaimanakah cara saya mengarahkan SMS ke contoh emulator?

Untuk menghantar mesej SMS ke contoh emulator lain, lancarkan apl SMS (jika tersedia). Tentukan nombor port konsol bagi contoh emulator sasaran sebagai alamat SMS, masukkan teks mesej dan hantar mesej. Mesej dihantar ke contoh emulator sasaran
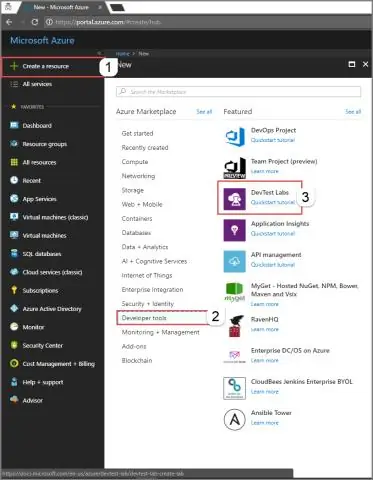
Bagaimanakah cara saya menjalankan emulator storan Azure?

Emulator storan dipasang secara lalai kepada C:Program Files (x86)Microsoft SDKsAzureStorage Emulator. Untuk memulakan emulator storan Azure: Pilih butang Mula atau tekan kekunci Windows. Mula menaip Azure Storage Emulator. Pilih emulator daripada senarai aplikasi yang dipaparkan
Apakah ciri yang ada pada Fitbit ionik?

BIMBINGAN Mod GPS & Pelbagai Sukan Terbina dalam. Pergi ke dalam GPS terkemuka dalam industri. SmartTrack. Dapatkan kredit untuk setiap senaman. Kadar Jantung PurePulse®. Optimumkan usaha anda dengan zon kadar jantung. Jejak Renang. Jejaki masa di dalam air. Jalankan Pengesan. Rakam larian secara automatik. Pernafasan Berpandu. Bersantai dengan pernafasan berpandu
Adakah fitbit ionik mengukur oksigen?

Jam pintar Fitbit Ionic memperkenalkan sensor oksigen darah. Fitbit telah menjual jam tangan pintar berciri pertamanya. Ia juga memperkenalkan sensor yang dapat mengesan tahap oksigen darah
