
- Pengarang Lynn Donovan [email protected].
- Public 2024-01-18 08:27.
- Diubah suai terakhir 2025-01-22 17:34.
Anda boleh menggunakan dua nilai atas dan kiri bersama-sama dengan sifat kedudukan untuk mengalihkan elemen HTML ke mana-mana sahaja dalam dokumen HTML
- Bergerak Kiri - Gunakan nilai negatif untuk kiri.
- Bergerak Kanan - Gunakan nilai positif untuk kiri.
- Bergerak Atas - Gunakan nilai negatif untuk atas.
- Bergerak Bawah - Gunakan nilai positif untuk atas.
Selepas itu, seseorang juga mungkin bertanya, bagaimana cara saya mengalihkan div ke kanan dalam CSS?
Margin menambah ruang pada bahagian luar elemen, manakala padding menambah ruang di dalam elemen. Jika anda menambah margin kiri anda bergerak keseluruhan div kepada betul . Jika anda menambah padding di sebelah kiri anda akan mengalihkan kandungan anda div kepada betul , walaupun ia akan kekal di dalam div.
Selain itu, bagaimanakah saya boleh mengalihkan teks dalam CSS? Kepada alihkan teks unsur dalam CSS gunakan harta transformasi. Kepada alihkan teks unsur dalam CSS gunakan harta transformasi.
Bagaimanapun, anda boleh mencuba:
- p {
- jidar atas: 33px;
- jidar-kiri: 10px;
- }
- p {
- padding-top: 33px;
- padding-left: 10px;
- }
Berkenaan dengan ini, bagaimanakah cara saya meletakkan div ke kiri?
Jika kedudukan : mutlak; atau kedudukan : tetap; - yang meninggalkan harta menetapkan meninggalkan tepi unsur kepada unit kepada meninggalkan daripada meninggalkan pinggir nenek moyang yang paling dekat kedudukannya.
Definisi dan Penggunaan.
| Nilai asal: | auto |
|---|---|
| Sintaks JavaScript: | object.style.left="100px" Cubalah |
Apakah indeks Z dalam CSS?
The z - indeks harta menentukan timbunan pesanan daripada sesuatu unsur. Elemen dengan timbunan yang lebih besar pesanan sentiasa berada di hadapan elemen dengan tindanan yang lebih rendah pesanan . Catatan: z - indeks hanya berfungsi pada elemen kedudukan (kedudukan: mutlak, kedudukan: relatif, kedudukan: tetap, atau kedudukan: melekit).
Disyorkan:
Bagaimanakah cara saya mengalihkan foto dari iPhoto ke desktop saya?

Bagaimana untuk menyeret dan melepaskan foto dari iPhoto ke desktop Klik pada foto pratonton untuk memilihnya klik kanan dan seret dan lepaskannya ke desktop atau folder
Bagaimanakah cara saya mengalihkan gambar dari OneDrive ke komputer saya?

Untuk mengalihkan foto dan fail ke OneDrive menggunakan OneDriveapp Pilih anak panah di sebelah OneDrive dan pilih ThisPC. Semak imbas ke fail yang ingin anda alihkan, dan kemudian leret ke bawah padanya atau klik kanannya untuk memilihnya. Pilih Potong. Pilih anak panah di sebelah PC ini dan pilihOneDrive untuk menyemak imbas ke folder dalam OneDrive anda
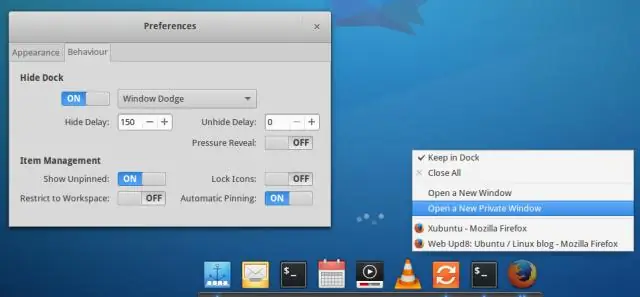
Bagaimanakah saya mengalihkan dok dalam Ubuntu?

Pergi ke Tetapan Sistem dan Pilih Dok dari Bar Sisi Kiri. Di sini, anda akan melihat pilihan untuk mengalihkan Pelancar (ia dipanggil Dock dalam Ubuntu 17.10) ke bawah atau ke kanan. Dalam Tetapan, pilih Dok dan anda akan melihat pilihan 'Kedudukan pada skrin'. (Sila ambil perhatian bahawa Unity telah digantikan oleh GNOME sejak Ubuntu 17.10.)
Bagaimanakah cara saya mengalihkan batu dalam penduduk kampung maya?

Untuk memindahkan batu, anda perlu mempunyai anak emas. Apabila anak emas itu cukup umur, dia akan menyiasat dan memindahkan batu itu sendirian. Untuk mencari rama-rama, dapatkan anak emas itu, seret dia ke taman, dan dia akan membuat rama-rama muncul
Bagaimanakah cara saya mengalihkan pustaka iPhoto saya ke komputer baharu?

Untuk menyalin pustaka iPhoto ke Mac baharu: Sambungkan pemacu keras luaran anda. Apabila ia dipaparkan pada Finder, seret folder atau pakej Perpustakaan iPhoto ke pemacu keras luaran. Keluarkan cakera keras daripada Mac lama anda dan sambungkannya kepada yang baharu ini. Sekarang buka iPhoto pada komputer baharu
