
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Hanya tambah data-toggle=" runtuh " dan sasaran data kepada elemen untuk memberikan kawalan secara automatik bagi satu atau lebih elemen boleh lipat. Atribut sasaran data menerima pemilih CSS untuk menggunakan runtuh kepada. Pastikan anda menambah kelas runtuh kepada unsur yang boleh dilipat.
Ringkasnya, bagaimana Bootstrap runtuh berfungsi?
Bootstrap Runtuh atribut Hanya tambah data-toggle=" runtuh " dan sasaran data kepada ciri untuk melantik kawalan elemen boleh lipat dengan cepat. Atribut sasaran data menerima pemilih CSS untuk menambah runtuh kepada. Pastikan bawa masuk kelas runtuh kepada ciri boleh lipat.
Selain itu, bagaimana anda membuat keruntuhan? Runtuhkan atau kembangkan bahagian dokumen
- Letakkan kursor anda dalam tajuk.
- Pada tab Laman Utama, klik anak panah dalam kumpulan Perenggan.
- Dalam kotak dialog Perenggan, klik kotak semak di sebelah Diruntuhkan secara lalai.
- Klik OK.
Di sini, apakah kelas runtuh Bootstrap?
kelas runtuh menunjukkan elemen boleh lipat (a < div > dalam contoh kami); ini ialah kandungan yang akan ditunjukkan atau disembunyikan dengan satu klik butang. Untuk mengawal (menunjukkan/menyembunyikan) kandungan boleh lipat, tambahkan data-toggle=" runtuh " atribut kepada atau unsur.
Bagaimanakah anda runtuh dalam CSS?
- Tetapkan model sempadan runtuh untuk dua jadual: #table1 { border-collapse: separate;
- Apabila menggunakan "border-collapse: separate", sifat jarak sempadan boleh digunakan untuk menetapkan ruang antara sel: #table1 {
- Apabila menggunakan "border-collapse: collapse", sel yang muncul dahulu dalam kod akan "win": table, td, th {
Disyorkan:
Bagaimanakah saya boleh memusatkan kad bootstrap saya?

Tidak perlu CSS tambahan dan terdapat berbilang kaedah pemusatan dalam Bootstrap 4: pusat teks untuk paparan tengah: elemen sebaris. mx-auto untuk paparan tengah:sekat elemen di dalam paparan:flex (d-flex) offset-* atau mx-auto boleh digunakan untuk memusatkan lajur grid. atau justify-content-center pada lajur grid baris ke tengah
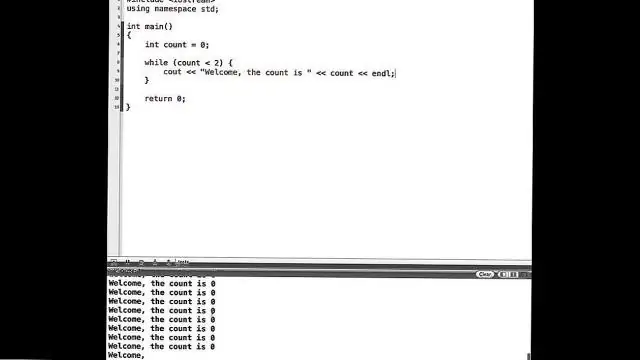
Bagaimanakah saya boleh meruntuhkan baris dalam Visual Studio?

CTRL + M + M akan runtuh/mengembangkan bahagian semasa. CTRL + M + A akan runtuh semua walaupun dalam fail Html. Pilihan ini juga terdapat dalam menu konteks di bawah Outlining. Klik kanan dalam editor -> Menggariskan untuk mencari semua pilihan
Bagaimanakah saya boleh menjadikan RDS saya boleh diakses secara umum?

Jika anda ingin menjadikan tika RDS anda sebagai boleh diakses awam, anda perlu mendayakan atribut VPC dalam hos dan resolusi DNS. Anda boleh menetapkan ini dengan menggunakan parameter PubliclyAccessible yang akan menyelesaikan kepada alamat IP awam. Ini daripada dokumentasi AWS: Amazon RDS menyokong dua platform VPC: EC2-VPC dan EC2-Classic
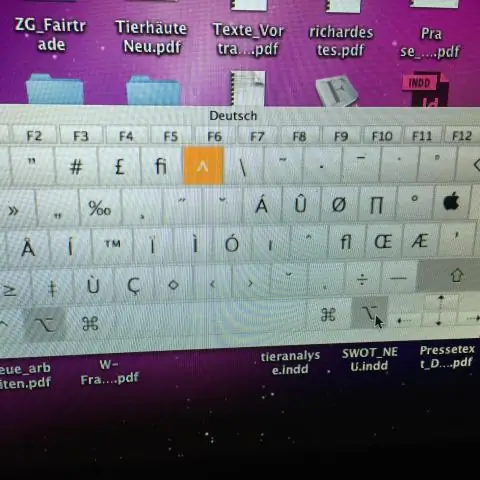
Bagaimanakah saya boleh menjadikan papan kekunci MacBook Pro saya boleh ditemui?

Menyambung Papan Kekunci Wayarles Dalam menu Bluetooth, pilih Hidupkan Bluetooth. Pilih Bluetooth > Sediakan Peranti Bluetooth. Pilih Papan Kekunci. Pegang papan kekunci dalam jarak 5 inci dari skrin Mac dan klik Teruskan. Taipkan nombor untuk memasangkan papan kekunci dengan yourMac. Klik butang Teruskan untuk kembali ke desktop
Bagaimanakah saya boleh membuat kod SQL saya boleh dibaca?

Jadi, sudah tentu inilah beberapa cadangan saya sendiri tentang cara menjadikan SQL lebih mudah dibaca. Satu perkara setiap baris. Hanya letakkan satu lajur/jadual/cantum setiap baris. Selaraskan unjuran dan syarat anda. Gunakan nama lajur semasa mengumpulkan/menyusun. Komen. Selongsong. CTE. Kesimpulan
