
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Untuk menetapkan gaya, gunakan sempadan -gaya dan pilih gaya daripada senarai yang tersedia CSS perkataan. Untuk menetapkan warna, gunakan sempadan -warna dan gunakan sama ada kod warna hex, RGB atau RGBA. Untuk menetapkan lebar, gaya dan warna sekaligus, gunakan sempadan harta benda. Untuk menetapkan individu sempadan , gunakan bahagian atas, kanan, kiri dan bawah (cth.
Tambahan pula, bagaimana saya boleh menambah sempadan pada imej dalam CSS?
Bagaimana Menambah Sempadan pada Imej dalam CSS
-
Cipta HTML¶ Dalam bahagian tersebut, cipta satu
elemen dan letakkan pautan imej yang sepatutnya digunakan. Tetapkan nama untuk imej dengan atribut alt yang memberikan maklumat tentang imej jika pengguna tidak dapat melihatnya, atas sebab tertentu.
-
Tambah CSS¶ Tambah gaya pada anda
unsur. Tentukan lebar imej.
Tambahan pula, bagaimana anda menukar ketebalan sempadan dalam CSS? Nota: Sentiasa mengisytiharkan sempadan -gaya harta sebelum sempadan - lebar harta benda. Satu elemen mesti ada sempadan sebelum anda boleh ditetapkan yang lebar.
lebar sempadan: nipis sederhana tebal;
- sempadan atas adalah nipis.
- sempadan kanan dan kiri adalah sederhana.
- sempadan bawah tebal.
Berkenaan dengan ini, bagaimana cara saya menggayakan sempadan dalam CSS?
Gaya Sempadan CSS
- bertitik - Mentakrifkan sempadan bertitik.
- putus-putus - Mentakrifkan sempadan putus-putus.
- pepejal - Mentakrifkan sempadan pepejal.
- double - Mentakrifkan sempadan berganda.
- alur - Mentakrifkan sempadan beralur 3D.
- rabung - Mentakrifkan sempadan rabung 3D.
- inset - Mentakrifkan sempadan inset 3D.
- permulaan - Mentakrifkan sempadan permulaan 3D.
Bagaimanakah saya menambah sempadan pada div dalam CSS?
Harta sempadan gaya
- Tambahkan sempadan pada elemen: sempadan = "pepejal tebal #0000FF";
- Tukar lebar, gaya dan warna jidar unsur: jidar = "merah bertitik nipis";
- Kembalikan nilai harta sempadan unsur: sempadan);
Disyorkan:
Bagaimanakah anda menyesuaikan tema WordPress?

Untuk mula menyesuaikan tema WordPress anda, mula-mula pergi ke halaman Penampilan -> Tema. Pada halaman ini, cari tema aktif (Twenty Seventeen dalam kes kami) dan klik pada butang Sesuaikan di sebelah tajuknya. Pada halaman yang dibuka, anda boleh mengubah suai tema WordPress anda dalam masa sebenar
Bagaimanakah anda memasukkan garis sempadan dalam Word?

Tambah sempadan Buka Microsoft Word. Klik pada tab Tata Letak Halaman. Dalam kumpulan Latar Belakang Halaman, klik Pilihan Sempadan Halaman. Dalam tetingkap Sempadan dan Teduhan (ditunjukkan di bawah), jika sudah dipilih, klik tab Sempadan Halaman. Pilih Kotak jika anda mahukan sempadan segi empat sama di sekeliling halaman anda
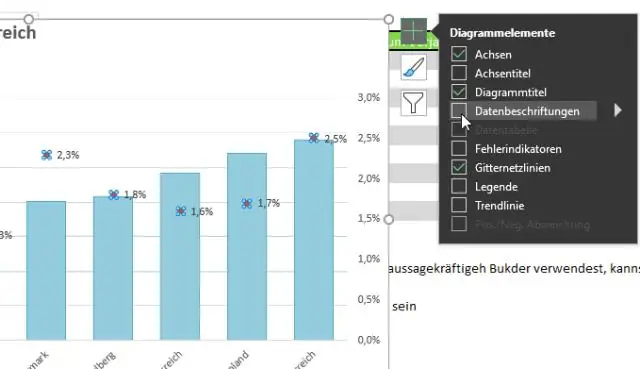
Bagaimanakah anda menambah sempadan pada carta dalam Excel?

Cara tambahan untuk menambah sempadan pada graf ialah dengan mengklik kanan graf dan pilih "Format Kawasan Carta." Pada tetingkap timbul yang terhasil, klik salah satu pilihan sempadan di sebelah kiri tetingkap, kemudian pilih pemformatan di sebelah kanan
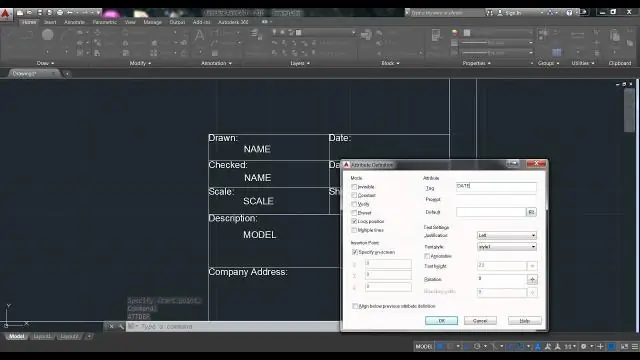
Bagaimanakah anda menetapkan sempadan dalam AutoCAD?

Bantuan Klik tab Laman Utama Lukiskan sempadan panel. Cari. Dalam kotak dialog Penciptaan Sempadan, dalam senarai Jenis Objek, pilih Polyline. Di bawah Set Sempadan, lakukan salah satu daripada yang berikut: Klik Mata Pilih. Tentukan titik dalam setiap kawasan untuk membentuk garis poli sempadan. Tekan Enter untuk mencipta polyline sempadan dan tamatkan arahan
Bagaimanakah anda menambah sempadan pada carta?

Menambah Sempadan Sekitar Teks dalam Carta Pilih teks yang anda mahu sempadan ditambah. Pilih Tajuk Carta Terpilih daripada menu Format. Dalam kawasan Sempadan, gunakan senarai juntai bawah Gaya untuk memilih jenis garisan yang ingin anda gunakan untuk sempadan. Dalam kawasan Sempadan, pilih warna yang anda mahu gunakan pada sempadan menggunakan senarai juntai bawah Warna
