
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Untuk meletakkan item di hujung lentur baris, tetapkan justify-content kepada lentur -akhir. Tempat pusat nilai lentur item di tengah baris, dengan jumlah kosong yang sama angkasa lepas antara tepi permulaan baris dan item pertama. Nilai angkasa lepas -antara paparan jarak yang sama antara lentur barang.
Begitu juga, bagaimana anda meletakkan item flex?
Ringkasan
- Gunakan paparan: flex; untuk membuat bekas fleksibel.
- Gunakan justify-content untuk menentukan penjajaran mendatar item.
- Gunakan align-item untuk menentukan penjajaran menegak item.
- Gunakan flex-direction jika anda memerlukan lajur dan bukannya baris.
- Gunakan nilai baris-terbalik atau lajur-terbalik untuk menyelak tertib item.
Juga, apakah isian Flex? A lentur bekas mengembang item ke isi ruang kosong yang tersedia atau mengecutkannya untuk mengelakkan limpahan. Paling penting, susun atur flexbox adalah arah-agnostik berbanding dengan susun atur biasa (blok yang berasaskan menegak dan sebaris yang berasaskan mendatar).
Ringkasnya, bolehkah saya menggunakan ruang kandungan justify di sekeliling?
" angkasa lepas -sekata" nilai untuk mewajarkan - kandungan harta mengagihkan angkasa lepas antara item sama rata. Ia serupa dengan angkasa lepas - sekeliling tetapi menyediakan sama dan bukannya separuh bersaiz angkasa lepas di bahagian tepi. boleh jadilah digunakan dalam kedua-dua CSS flexbox & grid.
Apakah orientasi lalai dalam bekas Flex?
The lalai susunan selepas menggunakan paparan: lentur adalah untuk item disusun di sepanjang paksi utama dari kiri ke kanan. Animasi di bawah menunjukkan apa yang berlaku apabila lentur - arah : lajur ditambah pada bekas unsur. Anda juga boleh tetapkan flex - arah ke baris-terbalik dan lajur-terbalik.
Disyorkan:
Bagaimanakah anda memasukkan ruang dalam HTML?

Langkah Buka dokumen HTML. Anda boleh mengedit HTMLdokumen menggunakan editor teks seperti NotePad, atauTextEdit padaWindows. Tekan ruang untuk menambah ruang biasa. Untuk menambah ruang biasa, klik tempat anda mahu menambah ruang dan tekan bar ruang. Taip untuk memaksa ruang tambahan. Sisipkan ruang dengan lebar yang berbeza
Bagaimanakah komputer terbenam dan IoT memberi kesan kepada kehidupan harian anda?

Komputer terbenam dan IoT sedang merevolusikan kualiti hidup dari segi kesihatan. Jalur pintar atau jam tangan berasaskan IoT boleh memantau tekanan darah dan kadar denyutan jantung secara berterusan dalam masa nyata melalui peranti berasaskan IoT dengan komputer terbenam yang disambungkan dengan penderia
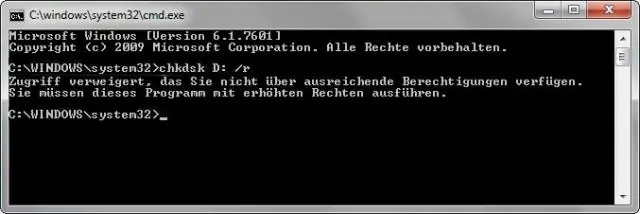
Bagaimanakah saya memberi kebenaran penuh dalam Windows 7?

Kaedah 1 Menukar Kebenaran Bermanfaat? Klik kanan pada fail atau folder yang anda ingin tukar kebenaran. Pilih 'Properties.' Ini akan membuka tetingkap Properties fail atau folder. Klik tab 'Keselamatan'. Klik butang 'Edit'. Klik butang 'Tambah' untuk menambah pengguna atau kumpulan baharu ke senarai
Bagaimanakah saya memberi kebenaran kepada pengguna dalam TFS?

Tukar kebenaran individu pada peringkat projek Daripada halaman Keselamatan peringkat projek, masukkan identiti pengguna dalam kotak Penapis pengguna dan kumpulan. Kemudian, pilih akaun yang kebenarannya ingin anda ubah. Tukar kebenaran, tetapkan kebenaran sebagai Benarkan atau Tolak. Pilih Simpan perubahan
Bagaimanakah anda memangkas ruang kiri dan kanan dalam SQL Server?

SQL Server tidak menyokong fungsi Trim(). Tetapi anda boleh menggunakan LTRIM() untuk mengalih keluar ruang utama dan RTRIM() untuk mengalih keluar ruang mengekor. boleh menggunakannya sebagai LTRIM(RTRIM(ColumnName)) untuk mengalih keluar kedua-duanya. Nah, ia bergantung pada versi SQL Server yang anda gunakan
