
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
menggunakan bertindak -penghala anda boleh dengan mudah mencegah perubahan laluan (yang akan mencegah komponen nyahlekap ) dengan menggunakan Prompt. Anda perlu lulus prop getUserConfirmation secara manual yang merupakan fungsi. Anda boleh mengubah suai fungsi ini seperti yang anda suka dalam mana-mana Penghala (Pelayar, Memori atau Hash) untuk mencipta dialog pengesahan tersuai anda (cth.
Juga perlu diketahui, bagaimana anda menyahlekap komponen tindak balas?
Jawab. Ya, ReactDOM menyediakan cara untuk mengalih keluar a komponen daripada DOM melalui kod secara manual. Anda boleh menggunakan kaedah ReactDOM. unmountComponentAtNode(container), yang akan mengalih keluar mounted Komponen bertindak balas daripada DOM dalam bekas yang ditentukan, dan bersihkan mana-mana pengendali dan keadaan acaranya.
Tambahan pula, tidak boleh memanggil setState atau forceUpdate pada komponen yang tidak dilekapkan This is a no op? Amaran: Tidak dapat memanggil setState (atau forceUpdate) pada komponen yang tidak dilekapkan . Ini adalah tidak - op , tetapi ia menunjukkan kebocoran memori dalam aplikasi anda. Untuk membetulkan, batalkan semua langganan dan tugas tak segerak dalam kaedah componentWillUnmount. Jadi penyelesaian yang biasa dicapai oleh orang ramai ialah menggunakan Redux.
Dengan cara ini, apakah komponen yang tidak dipasang?
Memanggil setState() dalam komponen yang tidak dilekapkan bermakna bahawa komponen tidak dibersihkan dengan betul sebelum menjadi dilepaskan , iaitu, apl anda masih mempunyai rujukan kepada a komponen yang tidak dilekapkan.
Bilakah saya harus menggunakan componentWillUnmount?
componentWillUnmount ialah fungsi terakhir yang perlu dipanggil segera sebelum komponen dialih keluar daripada DOM. Ia biasanya digunakan untuk melakukan pembersihan untuk mana-mana elemen DOM atau pemasa yang dibuat dalam componentWillMount. Semasa berkelah, componentWillUnmount sepadan dengan sejurus sebelum anda mengambil selimut berkelah anda.
Disyorkan:
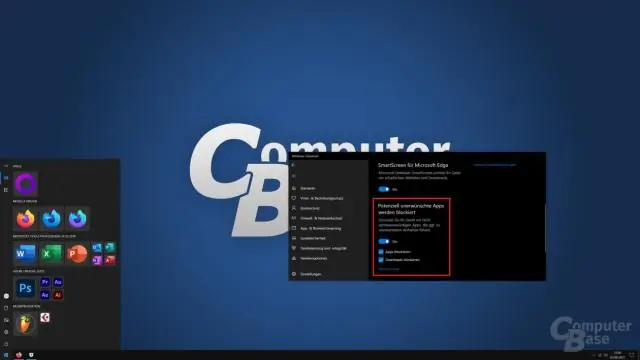
Bagaimanakah cara saya menghentikan Windows daripada menyekat muat turun?

Klik pada pautan 'Windows Firewall' dalam tetingkap AllControl Panel Items. Klik pada pautan 'TurnWindows Firewall On or Off' di bar sisi kiri. Nyahtanda kotak di sebelah 'Sekat Semua Sambungan Masuk, Termasuk Mereka dalam Senarai Apl Yang Dibenarkan' di bawah Tetapan Rangkaian Persendirian dan Tetapan Rangkaian Awam
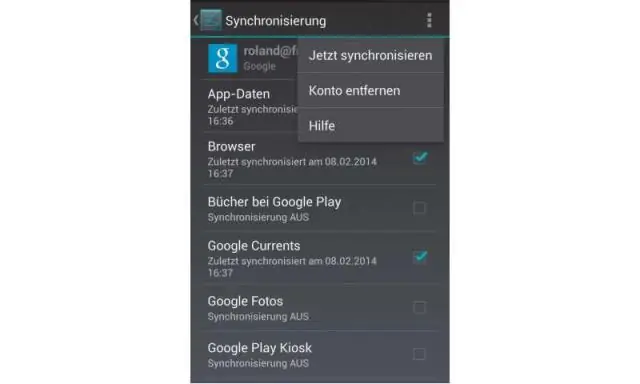
Bagaimanakah cara saya menghentikan permainan Google bermain daripada menyambung?

Alih keluar Permainan dalam Profil Permainan Google Play Pada peranti mudah alih anda, buka Tetapan. Ketik Google. Ketik Apl Bersambung. Pilih permainan yang anda ingin mengosongkan data yang disimpan anda. Ketik Putuskan sambungan. Anda mungkin mahu memilih pilihan untuk memadamkan aktiviti data permainan anda di Google. Ketik Putuskan sambungan
Bagaimanakah cara saya menghentikan pemberitahuan e-mel daripada Dropbox?

Untuk menukar tetapan pemberitahuan e-mel anda: Log masuk ke dropbox.com. Klik avatar di bahagian atas mana-mana halaman. Klik Tetapan. Klik Pemberitahuan. Tandai atau nyahtandai kotak di sebelah pemberitahuan e-mel yang ingin anda ubah
Bagaimanakah anda menukar kata laluan anda pada iPhone anda daripada komputer anda?

Ketik Tetapan > [nama anda] >Kata Laluan & Keselamatan. Ketik Tukar Kata Laluan. Masukkan kata laluan semasa atau kod laluan peranti anda, kemudian masukkan kata laluan baharu dan sahkan kata laluan baharu. Ketik Tukar atau TukarKata Laluan
Apakah maksud menyahlekap cakera Mac?

Menyahlekap cakera adalah, tidak menghairankan, bertentangan dengan memasang cakera. Ia memerlukan mounteddisk dan menjadikannya tidak boleh diakses oleh komputer. Peranti storan luaran biasanya harus dinyahlekap sebelum diputuskan sambungan untuk mengelakkan fail rosak
