
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Untuk membuat a membentuk mendatar , tambah kelas=” bentuk - mendatar ” dalam < bentuk > unsur. Jika anda menggunakan elemen maka anda mesti menggunakan. Juga, ingat bahawa anda boleh menggunakan Bootstrap's kelas grid yang dipratentukan untuk menjajarkan label dan kumpulan bentuk kawalan dalam a mendatar susun atur.
Juga ditanya, bagaimana saya membuat bentuk mendatar dalam bootstrap?
Untuk membuat bentuk mendatar dalam Bootstrap, ikuti langkah di bawah:
- Tambah kelas. bentuk mendatar kepada unsur induk.
- Balut label dan kawalan dalam kelas dengan. kumpulan bentuk.
- Tambah kelas. label kawalan kepada label.
Juga Ketahui, bagaimana saya boleh memusatkan borang dalam bootstrap 4? Untuk menyelaraskan div kami, kami akan mengikuti 3 langkah mudah:
- Mula-mula, kami menambah kelas "d-flex" pada "div-wrapper" kami.
- Seterusnya, kami menambah kelas "justify-content-center" kepada "div-wrapper" kami untuk menjajarkan secara mendatar, di tengah, div anaknya (dengan kelas "div-to-align"), yang kami mahu selaraskan.
Di sini, bagaimana cara saya membuat borang bootstrap?
Peraturan standard untuk ketiga-tiganya bentuk susun atur: Balut label dan bentuk kawalan dalam <div class=" bentuk -group"> (diperlukan untuk jarak optimum) Tambah kelas. bentuk -kawalan kepada semua teks,, dan elemen.
Reka Letak Borang Bootstrap
- Bentuk menegak (ini adalah lalai)
- Bentuk mendatar.
- Borang sebaris.
Apakah yang dilakukan oleh borang sebaris?
Borang sebaris Menggunakan. bentuk - dalam barisan kelas untuk memaparkan satu siri label, bentuk kawalan, dan butang pada satu baris mendatar. Borang kawalan dalam borang sebaris berbeza sedikit daripada keadaan lalainya.
Disyorkan:
Bagaimanakah anda membuat kecerunan mendatar dalam InDesign?

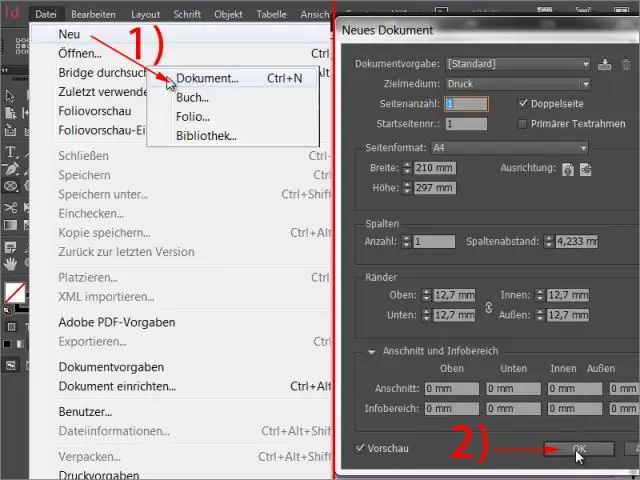
Pilih objek atau objek yang ingin anda ubah. Klik kotak Isi atau Strok dalam panel Swatch atau Kotak Alat. (Jika kotak Isian Kecerunan tidak kelihatan, pilih Tunjukkan Pilihan dalam menu panel Kecerunan.) Untuk membuka panel Kecerunan, pilih Tetingkap > Warna > Kecerunan, atau klik dua kali alat Kecerunan dalam Kotak Alat
Bagaimanakah anda membuat butang radio mendatar?

Untuk membuat set butang radio mendatar, tambahkan data-type='horizontal' pada set medan. Rangka kerja akan mengapungkan label supaya mereka duduk bersebelahan pada satu baris, menyembunyikan ikon butang radio dan hanya mengelilingi tepi kiri dan kanan kumpulan
Bagaimanakah saya memusatkan teks secara mendatar dalam jadual dalam Word?

Pilih sel, lajur atau baris, dengan teks yang anda mahu selaraskan (atau pilih keseluruhan jadual anda). Pergi ke tab Reka Letak (Alat Meja). Klik butang Jajar (anda mungkin perlu mengklik butang Jajaran dahulu, bergantung pada saiz skrin anda)
Bagaimanakah cara membuat bentuk bebas dalam PowerPoint?

Lukis bentuk bentuk bebas Pada tab Sisipkan, dalam kumpulan Ilustrasi, klik Bentuk. Di bawah Garisan, lakukan salah satu daripada yang berikut: Untuk melukis bentuk yang mempunyai kedua-dua segmen melengkung dan lurus, klik Bentuk Bebas. Klik di mana-mana dalam dokumen, dan kemudian seret untuk melukis. Untuk menyelesaikan lukisan bentuk, lakukan salah satu daripada yang berikut:
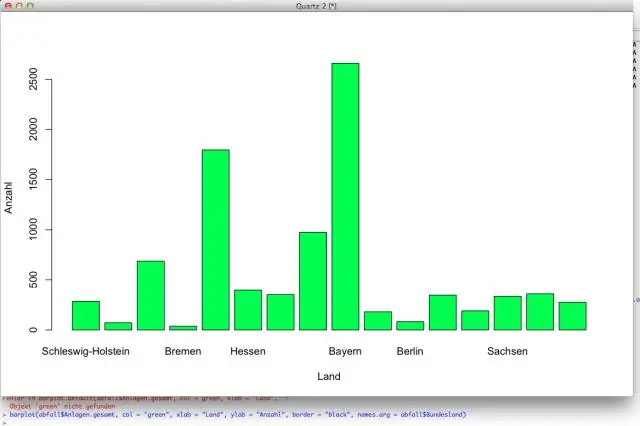
Bagaimanakah anda membuat graf bar mendatar?

Langkah-langkah untuk Mencipta Carta Bar Serlahkan data yang anda ingin gunakan untuk carta bar. Pilih tab Sisipkan dalam bar alat di bahagian atas skrin. Kini anda akan melihat carta bar muncul dalam hamparan anda dengan bar mendatar untuk mewakili kedua-dua jangka hayat dan masa stok semula untuk setiap produk
