
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Pilihan Grid
| Lebih kecil < 768px | Kecil >= 768px | |
|---|---|---|
| Lebar bekas | Tiada (auto) | 750px |
| # lajur | 12 | 12 |
| Lebar lajur | Auto | ~62px |
| Lebar longkang | 30px (15px pada setiap sisi lajur) | 30px (15px pada setiap sisi lajur) |
Orang juga bertanya, berapa lebar bekas bootstrap?
Dengan bantuan pertanyaan media, Bootstrap memberikan lebar yang berbeza kepada. bekas bergantung pada saiz peranti: Peranti lebih kecil (< 768px ): lebar: auto (atau tiada lebar) Peranti Kecil (≧ 768px ): lebar: 750px.
Begitu juga, bagaimana saya mengalih keluar ruang antara dua lajur dalam bootstrap? Gunakan `no-gutters` untuk keluarkan yang jarak (longkang) antara lajur . Bootstrap menggunakan padding untuk mencipta jarak (A. K. A "longkang") antara lajur . Jika anda mahu lajur tanpa mendatar jarak , Bootstrap 4 termasuk kelas tanpa selokan yang boleh digunakan pada keseluruhan baris.
Jadi, bagaimanakah saya boleh menukar lebar grid dalam bootstrap?
The Grid Bootstrap membenarkan 12 lajur dengan longkang lebar 30 px secara lalai, tetapi nombor ini boleh dilaraskan. Semak sahaja Grid Blok sistem pada Sesuaikan muka surat. @ grid Medan -columns membenarkan untuk menetapkan bilangan lajur yang berbeza, dan @ grid -longkang- lebar medan membenarkan anda ubah longkang lebar.
Bagaimanakah saya boleh membahagikan baris kepada 5 lajur dalam bootstrap?
guna lima div dengan kelas span2 dan berikan kelas pertama offset1. lima sama jarak dan berpusat lajur . Dalam bootstrap 3.0 dan 4 alfa. bekas pertama akan diimbangi supaya anda akan mempunyai margin yang sama (col-sm-1) di sebelah kiri dan kanan dengan 5 bekas yang sama di dalamnya.
Disyorkan:
Berapa lebar tingkap berganda?

Lebar Tingkap Double Hung Lebar tetingkap double hung bersaiz standard boleh sekecil 24 inci atau sebesar 48 inci dengan lebar di antaranya. Bilik mandi mungkin mempunyai tingkap 24-kali-24 inci, manakala ruang tamu mungkin menggunakan 48-kali-72 inci untuk mendapatkan lebih banyak cahaya matahari
Bagaimanakah cara saya membuat berbilang lajur di bawah satu lajur dalam Helaian Google?

Gabungkan Berbilang Lajur dalam Helaian Google menjadi Satu Lajur Dalam sel D2 masukkan formula: =CONCATENATE(B2,' ',C2) Tekan enter dan seret formula ke bawah ke sel lain dalam lajur dengan mengklik dan menyeret "+" kecil ikon di bahagian bawah sebelah kanan sel
Berapa lebar TV 83 inci?

Panduan Dimensi TV: Saiz Skrin, Ketinggian-Lebar, Kawasan Tontonan Saiz TV dalam inci Dimensi Tinggi x Lebar dalam inci Dimensi TV 82 inci Tinggi: 40.1 inci, Lebar: 71.3 inci Dimensi TV 83 inci Tinggi: 40.6 inci, Lebar: 72.2 inci Dimensi TV 84 inci Tinggi: 41.1 inci, Lebar: 73.0 inci
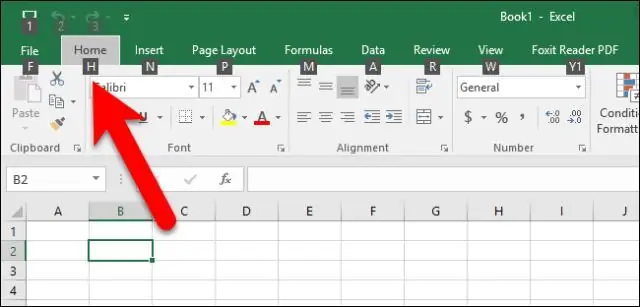
Bagaimanakah saya mengehadkan lebar lajur dalam Excel?

Tukar lebar lalai untuk semua lajur pada lembaran kerja atau buku kerja Lakukan salah satu daripada yang berikut: Untuk menukar lebar lajur lalai untuk lembaran kerja, klik tab helaiannya. Pada tab Laman Utama, dalam kumpulan Sel, klik Format. Di bawah Saiz Sel, klik Lebar Lalai. Dalam kotak lebar lajur lalai, taipkan ukuran baharu
Berapa lebar penutup alur keluar?

Plat saiz Standard secara nominal ialah 2.75 inci 4.5 inci, plat saiz Pilihan secara nominal 3.13 inci kali 4.88 inci dan plat Besar secara nominal 3.5 inci kali 5.25 inci
