
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Pusatkan Struktur Laman Web Anda Secara Mendatar Menggunakan CSS
- Langkah Satu: HTML. Isytiharkan DOCTYPE. Buat DIV "bungkus" awal yang akan menjadi laman web pembalut. <!
- Langkah Kedua: CSS . Isytiharkan ID bungkus -- anda MESTI mengisytiharkan lebar (jika tidak, bagaimana anda pusat ia?) Gunakan jidar kiri dan kanan "auto."
Jadi, bagaimanakah anda memusatkan keseluruhan halaman dalam HTML?
Cipta CSS¶ Tetapkan lebar elemen luar (iaitu 100% meliputi keseluruhan baris). Tukar mengikut saiz yang anda perlukan. Tetapkan sifat margin kepada auto kepada mendatar pusat unsur dalam muka surat . "margin: 0 auto" ialah apa yang sebenarnya pemusatan.
apa itu Hgroup? HTML < hgroup > tag digunakan untuk menentukan tajuk dokumen atau bahagian HTML. Lebih khusus lagi, ia digunakan untuk mengumpulkan set
elemen apabila tajuk mempunyai berbilang peringkat, seperti subtajuk, tajuk alternatif atau slogan.
Sehubungan itu, bagaimanakah saya boleh memusatkan kotak dalam CSS?
Jadi, jika anda menetapkan margin-atas dan margin-kiri kepada negatif masing-masing separuh daripada ketinggian dan lebar, anda akan dapatkan a kotak berpusat . Anda boleh menetapkan kotak lebar dan ketinggian tetap, dan kemudian memberi sifat margin atas dan margin kiri separuh negatif ketinggian dan lebar.
Bagaimanakah saya boleh memusatkan div secara menegak?
CSS hanya saiz div , tengah menegak menjajarkan rentang dengan menetapkan div ketinggian garisan sama dengan ketinggiannya, dan menjadikan rentang sebagai blok sebaris dengan menegak -selaraskan: tengah. Kemudian ia menetapkan ketinggian garisan kembali kepada normal untuk rentang, jadi kandungannya akan mengalir secara semula jadi di dalam blok.
Disyorkan:
Bagaimanakah anda memusatkan gambar secara mendatar dalam Word 2016?

Pusatkan Gambar atau Objek di Tengah WordDocumentPage Pilih perkara yang anda mahu pusatkan dan daripada tab PageLayout, kembangkan bahagian Page Setup. Dalam tab Reka Letak, anda akan menemui menu lungsur Penjajaran Menegak dalam bahagian Halaman. Pilih Pusat daripada menu lungsur
Bagaimanakah cara saya menggunakan halaman induk pada semua halaman dalam InDesign?

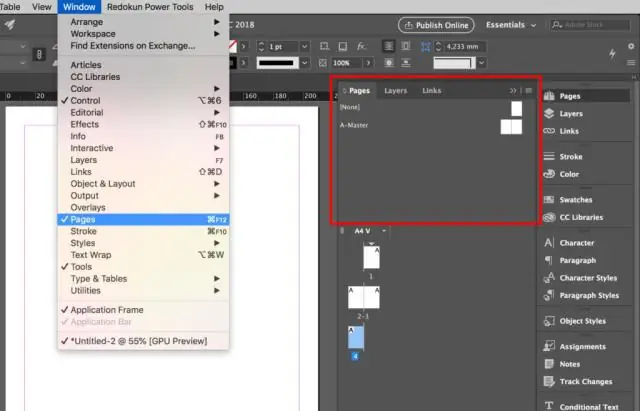
Gunakan Halaman Induk pada Halaman Dokumen Untuk menggunakan induk pada berbilang halaman, pilih halaman dalam kawasan halaman dokumen, dan kemudian Alt (Win) atau Pilihan (Mac) halaman induk yang anda ingin gunakan. Anda juga boleh mengklik butang Pilihan, klikGunakan Master To Pages, tentukan pilihan yang anda mahu, dan kemudian klik OK
Bagaimanakah saya memusatkan teks secara mendatar dalam jadual dalam Word?

Pilih sel, lajur atau baris, dengan teks yang anda mahu selaraskan (atau pilih keseluruhan jadual anda). Pergi ke tab Reka Letak (Alat Meja). Klik butang Jajar (anda mungkin perlu mengklik butang Jajaran dahulu, bergantung pada saiz skrin anda)
Bagaimanakah anda memusatkan imej dalam HTML?

Elemen ialah elemen sebaris (nilai paparan blok sebaris). Ia boleh dipusatkan dengan mudah dengan menambahkan text-align: center; Sifat CSS kepada elemen induk yang mengandunginya. Untuk memusatkan imej menggunakan penjajaran teks: tengah; anda mesti meletakkan bahagian dalam elemen peringkat blok seperti div
Bagaimanakah cara saya membuka halaman lama dalam Halaman?

Buka dokumen sedia ada dalam Pages Buka dokumen pada Mac: Untuk dokumen Pages, klik dua kali nama dokumen atau lakaran kenit atau seretnya ke ikon Halaman dalam folder Dok atau Aplikasi. Untuk dokumen Word, seretnya ke ikon Halaman (mengklik dua kali fail membuka Word jika anda mempunyai aplikasi itu)
