
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Tutorial SASS menyediakan konsep asas dan lanjutan tentang SASS . SASS ialah lanjutan daripada CSS. Ia juga dikenali sebagai pra-pemproses CSS. kami Tutorial SASS merangkumi semua topik tentang SASS bahasa seperti pemasangan, arahan, skrip, import, mixin, pewarisan, lanjutan, pembolehubah, pengendali, ekspresi dll.
Dalam hal ini, untuk apa Sass digunakan?
Sass (yang bermaksud 'Helaian gaya yang hebat secara sintaksis) ialah lanjutan CSS yang membolehkan anda guna perkara seperti pembolehubah, peraturan bersarang, import sebaris dan banyak lagi. Ia juga membantu memastikan perkara teratur dan membolehkan anda membuat helaian gaya dengan lebih cepat. Sass serasi dengan semua versi CSS.
Begitu juga, bagaimana saya belajar SCSS? 4. Belajar SASS dan SCSS
- Sediakan projek SAAS.
- Fahami dan gunakan sarang SAAS.
- Gunakan dan gunakan konsep Segmentasi.
- Integrasikan Pembolehubah SAAS ke dalam Kerja anda.
- Fahami SCSS Mixin dan Fungsi SCSS.
- Cipta Mixin Anda Sendiri.
- Ketahui dan gunakan Amalan Terbaik.
Juga untuk mengetahui, apakah kursus SASS?
SASS (Syntactically Awesome Stylesheet) ialah pra-pemproses CSS, yang membantu mengurangkan pengulangan dengan CSS dan menjimatkan masa. Ia adalah bahasa sambungan CSS yang lebih stabil dan berkuasa yang menerangkan gaya dokumen secara struktur.
Apakah perbezaan antara SCSS dan sass?
Asas beza ialah sintaks. manakala SASS mempunyai sintaks longgar dengan ruang putih dan tiada titik bertitik, iaitu SCSS lebih menyerupai CSS . SASS bermaksud Syntactically Awesome StyleSheets. Ia adalah lanjutan daripada CSS yang menambah kuasa dan keanggunan kepada bahasa asas.
Disyorkan:
Apakah rangka kerja SASS?

Sass ialah lanjutan CSS3, menambahkan peraturan bersarang, pembolehubah, campuran, warisan pemilih dan banyak lagi. Ia diterjemahkan kepada CSS standard yang diformat dengan baik menggunakan alat baris arahan atau pemalam rangka kerja web. Jadi Sass ialah cara terbaik untuk menulis cara menulis CSS yang lebih ringkas dan berfungsi
Bagaimanakah cara saya memasukkan nota kaki dalam tutorial Word?

Sisipkan nota kaki dan nota hujung Klik di mana anda ingin merujuk kepada nota kaki atau nota hujung. Pada tab Rujukan, pilih Sisipkan Nota Kaki atau Sisipkan Nota Akhir. Masukkan perkara yang anda mahu dalam nota kaki atau nota kaki. Kembali ke tempat anda dalam dokumen dengan mengklik dua kali pada nombor atau simbol pada permulaan nota
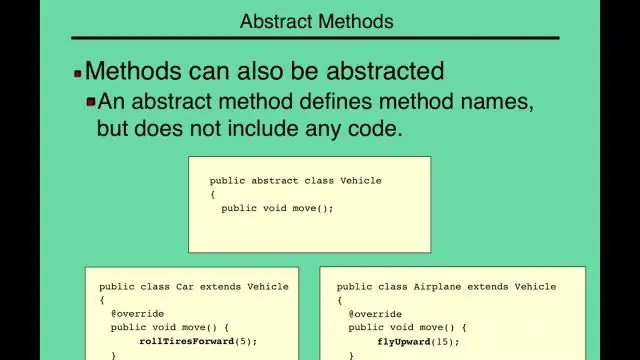
Apakah kelas abstrak dalam titik tutorial Java?

Kelas yang mengandungi kata kunci abstrak dalam pengisytiharannya dikenali sebagai kelas abstrak. Jika kelas diisytiharkan abstrak, ia tidak boleh dibuat instantiated. Untuk menggunakan kelas abstrak, anda perlu mewarisinya daripada kelas lain, menyediakan pelaksanaan kaedah abstrak di dalamnya
Apakah tutorial pemproses ARM?

Pemproses ARM (atau Pengawal Mikro) ialah keluarga CPU berkuasa yang berdasarkan seni bina SetComputer Arahan Berkurang (RISC). Pemproses ARM tersedia daripada mikropengawal kecil seperti siri ARM7 kepada pemproses berkuasa seperti Cortex – Satu siri yang digunakan pada telefon pintar masa kini
Apakah tutorial Ruby?

Ruby ialah bahasa pengaturcaraan sumber terbuka dan berorientasikan objek sepenuhnya. Tutorial Ruby kami merangkumi semua topik Ruby seperti pemasangan, contoh, pengendali, penyataan kawalan, gelung, ulasan, tatasusunan, rentetan, cincangan, ungkapan biasa, pengendalian fail, pengendalian pengecualian, OOP, Julat, Iterator
