
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Jawapan: Gunakan CSS :: pemilihan unsur pseudo
Secara lalai, apabila anda pilih beberapa teks dalam pelayar ia diserlahkan biasanya dalam warna biru. Tetapi, anda boleh melumpuhkan sorotan ini dengan CSS :: pemilihan unsur pseudo.
Selain itu, bagaimanakah anda menghalang teks daripada pemilihan dalam CSS?
Lumpuhkan pemilihan teks menyerlahkan dalam Google Chrome menggunakan CSS : Kepada lumpuhkan pemilihan teks menyerlahkan dalam pelayar Google Chrome menggunakan CSS hanya tetapkan -pengguna- pilih CSS harta kepada tiada. Dan tiada awalan diperlukan untuk Google Chrome dan Penyemak Imbas Opera.
Seterusnya, persoalannya ialah, bagaimana anda mematikan pemilihan dalam HTML? Senarai lungsur turun yang dilumpuhkan tidak boleh digunakan dan tidak boleh diklik. Atribut yang dilumpuhkan boleh ditetapkan untuk menghalang pengguna daripada menggunakan senarai juntai bawah sehingga beberapa syarat lain telah dipenuhi (seperti memilih kotak semak, dsb.). Kemudian, JavaScript boleh mengalih keluar nilai yang dilumpuhkan dan menjadikan senarai juntai bawah boleh digunakan.
Selain itu, bagaimanakah cara saya menghentikan teks saya daripada menyerlahkan?
Alih keluar penyerlahan daripada sebahagian atau semua dokumen
- Pilih teks yang ingin anda alih keluar penyerlahan atau tekan Ctrl+A untuk memilih semua teks dalam dokumen.
- Pergi ke Laman Utama dan pilih anak panah di sebelah Warna Serlahkan Teks.
- Pilih Tiada Warna.
Bagaimanakah cara saya melumpuhkan teks dalam HTML?
Dalam HTML , untuk "menghitamkan" teks kotak atau ke melumpuhkan ia hanya menyebut kata kunci "dilumpuhkan" dalam teg input anda. Dalam XHTML, pengecilan adalah dilarang, dan atribut yang dilumpuhkan mesti ditakrifkan sebagai.
Disyorkan:
Bagaimanakah cara saya mematikan penyerlahan pemilihan teks?

Jawapan: Gunakan CSS::selection pseudo-element Secara lalai, apabila anda memilih beberapa teks dalam penyemak imbas, ia biasanya diserlahkan dalam warna biru. Tetapi, anda boleh melumpuhkan penyerlahan ini dengan CSS::selection pseudo-element
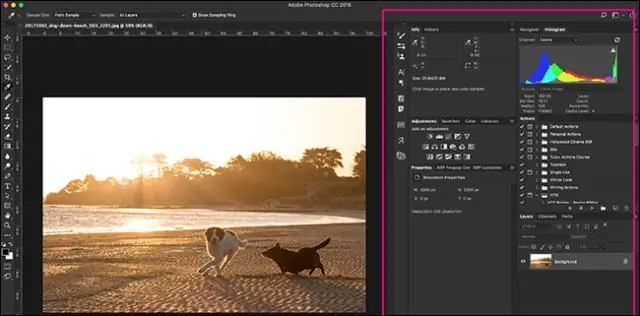
Bagaimanakah cara saya menggunakan alat pemilihan pantas dalam Photoshop CC 2019?

Buat pilihan dengan alat Pemilihan Pantas Pilih alat Pemilihan Pantas dalam panel Alat. Tambahkan tanda semak pada pilihan Auto-Enhance dalam bar Pilihan. Klik dan seret ke atas kawasan yang anda mahu pilih. Alat ini secara automatik memilih nada yang serupa dan berhenti apabila ia menemui tepi imej
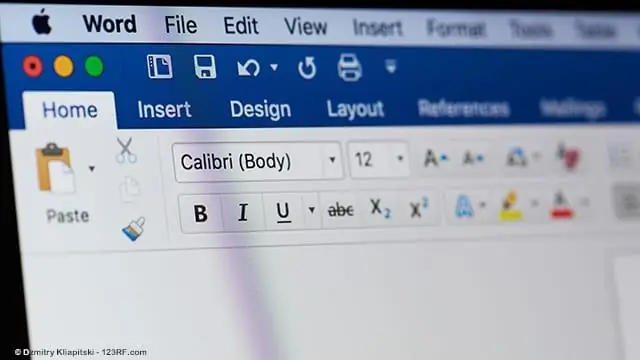
Bagaimanakah anda menyelak teks dalam khemah dalam Word?

Untuk membalikkannya, lakukan perkara berikut: Klik kanan kotak teks dan pilih Bentuk Bentuk. Pilih Putaran 3-D dalam anak tetingkap kiri. Tukar tetapan X kepada 180. Klik OK, dan Word membalikkan teks dalam kotak teks, menghasilkan imej cermin. Anda boleh mencipta imej cermin terbalik dengan menukar tetapan Y kepada 180
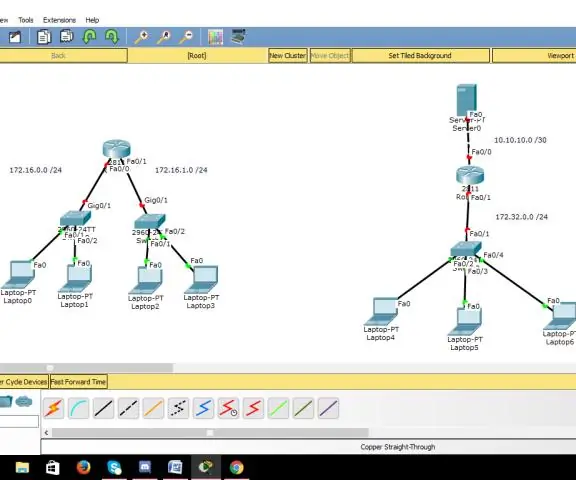
Bagaimanakah anda menghentikan simulasi dalam Packet Tracer?

Klik butang Auto Tangkap / Main sekali lagi untuk menghentikan simulasi. Untuk memadamkan PDU yang kompleks, klik butang Padam dalam anak tetingkap Simulasi Acara di bahagian bawah tetingkap Packet Tracer
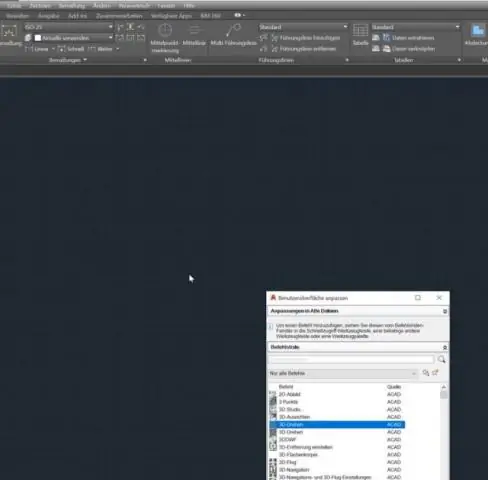
Bagaimanakah anda menghentikan arahan dalam AutoCAD?

Penyelesaian Klik kanan bar alat dan klik Sesuaikan atau masukkan CUI pada baris arahan. Di bahagian atas sebelah kiri kotak dialog CUI, kembangkan Pintasan Papan Kekunci > Kekunci Pintasan. Dalam Senarai Perintah, klik kanan perintah Batal. Klik kanan arahan baharu
