
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Untuk menggunakan imej sebagai a pautan dalam HTML , menggunakan
teg serta teg dengan hrefattribute. The
tag adalah untuk digunakan sebuah imej didalam web halaman dan teg adalah untuk menambah a pautan . Di bawah atribut src teg imej, tambahkan URL imej. Dengan itu, tambah juga ketinggian dan lebar.
Di sini, bagaimana saya boleh membuat gambar menjadi pautan dalam HTML?
8 langkah mudah untuk menjadikan imej sebagai pautan yang boleh diklik menggunakanHTML
- Pilih imej untuk diklik.
- Optimumkan imej.
- Muat naik imej ke web.
- Cari dan salin URL imej.
- Tampalkan URL imej ke dalam alat editor HTML percuma.
- Cari dan salin URL halaman pendaratan.
- Salin coretan HTML.
- Tampalkan HTML di mana anda mahu imej dipaparkan.
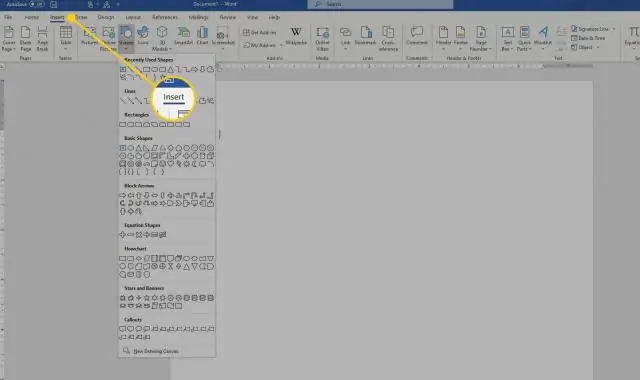
Selain itu, bagaimanakah cara saya membenamkan pautan ke dalam imej? Buat hiperpautan ke lokasi di web
- Pilih teks atau gambar yang anda ingin paparkan sebagai ahyperlink.
- Pada tab Sisipkan, klik Hiperpautan. Anda juga boleh klik kanan pada teks atau gambar dan klik Hiperpautan pada menu pintasan.
- Dalam kotak Sisipkan Hiperpautan, taip atau tampal pautan anda dalam kotak Alamat. Nota:
Selain itu, bagaimana anda memautkan imej ke tapak web?
Jadikan Imej sebagai Pautan
- Gunakan menu Sisipkan dan Imej untuk menambah imej anda pada halaman.
- Pilih (atau klik) imej dan anda akan melihat kotak dialog Pilihan Imej muncul: gunakan pautan Tukar.
- Sama ada pilih halaman yang ingin anda pautkan atau pergi ke tab Alamat Web dan tambahkan URL yang ingin anda pautkan.
Bagaimanakah saya boleh membuat pautan yang boleh diklik dalam HTML?
Anda hanya:
- Nyatakan sasaran dalam.
- Kemudian tambahkan teks yang sepatutnya berfungsi sebagai pautan.
- Akhir sekali tambah tag untuk menunjukkan di mana pautan itu berakhir.
Disyorkan:
Bagaimanakah cara saya mengehoskan berbilang tapak web pada satu tapak GoDaddy?

Untuk mengehoskan berbilang tapak web pada akaun pengehosan anda, anda mesti: Tambahkan nama domain pada akaun pengehosan anda dan pilih folder untuk tapak webnya. Muat naik fail tapak web nama domain ke dalam folder yang anda pilih. Halakan DNS nama domain ke akaun hosting anda
Bagaimanakah anda memautkan kenalan Facebook anda ke telefon anda?

Untuk memuat naik kenalan telefon mudah alih anda ke Facebook: Daripada apl Facebook untuk iPhone atau Android, ketik. Ketik Rakan. Ketik Muat Naik Kenalan pada sepanduk bawah, kemudian ketik Bermula. Daripada Sembang, ketik gambar profil anda di penjuru kiri sebelah atas. Ketik Orang. Ketik Muat Naik Kenalan untuk menghidupkan atau mematikan tetapan ini
Bagaimanakah anda memautkan sumber data dalam Excel?

Buka buku kerja yang mengandungi pautan ke sel luaran atau julat sel. Pada tab Data pada reben, dalam kumpulan Sambungan, klik butang Edit Pautan. Dalam kotak dialog Edit Pautan, klik pautan yang ingin anda usahakan. Klik butang Sumber Terbuka
Bagaimanakah cara saya memautkan lembaran gaya dalam HTML?

Bagaimana untuk menentukan pautan luaran Tentukan helaian gaya. Cipta elemen pautan dalam kawasan tajuk halaman HTML untuk menentukan pautan antara halaman HTML dan CSS. Tetapkan perhubungan pautan dengan menetapkan atribut rel =“stylesheet”. Tentukan jenis gaya dengan menetapkan jenis ="teks/css"
Bagaimanakah anda memautkan kes ujian qTest dalam Jira?

Cara mengintegrasikan JIRA dengan qTest qTest integrasi dengan Jira Test Management ialah ujian lengkap dan peringkat QA yang memberikan skop ujian dan pelaporan pepijat untuk isu Jira. Langkah 1: Dapatkan semula keperluan. Langkah 2: Buat kes ujian dan pautkannya dengan keperluan. Langkah 3: Buat dan jalankan kitaran ujian. Langkah 4: Laporkan kecacatan. Langkah 5: Laporan dan Analitis
