
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Jadi, jika fail JavaScript mengandungi JSX , bahawa fail itu perlu ditranspilkan. Ini bermakna sebelum fail dapat ke pelayar web, a JSX pengkompil akan menterjemah sebarang JSX ke dalam JavaScript biasa. JSX menghasilkan "elemen" React. Elemen React hanyalah perwakilan objek bagi nod DOM.
Juga ditanya, bagaimana JSX dihuraikan?
JSX hanya mengambil sintaks seperti HTML dan mengubahnya menjadi React bersarang. Pada asasnya terdapat 3 perkara yang perlu kita fikirkan bila menghurai a JSX kod: Nama / komponen elemen React. Alat peraga unsur React.
Tambahan pula, apakah itu JSX? JSX ialah sintaks seperti XML/HTML yang digunakan oleh Bertindak yang memanjangkan ECMAScript supaya teks seperti XML/HTML boleh wujud bersama JavaScript/ Bertindak kod. Tidak seperti masa lalu, bukannya memasukkan JavaScript ke dalam HTML, JSX membolehkan kami memasukkan HTML ke dalam JavaScript.
Selain itu, bagaimana JSX bertindak balas?
JSX ialah langkah prapemproses yang menambahkan sintaks XML pada JavaScript. Anda pasti boleh menggunakan Bertindak tanpa JSX tetapi JSX membuat Bertindak jauh lebih elegan. Sama seperti XML, JSX tag mempunyai nama tag, atribut dan kanak-kanak. Jika nilai atribut disertakan dalam petikan, nilainya ialah rentetan.
Adakah tindak balas perlu disusun?
Kompilasi dalam Bertindak Pada masa pembinaan JSX adalah disusun ke dalam kod JavaScript penting. Oleh kerana kedua-dua Babel dan TypeScript menyokong JSX sejak sekian lama, React tidak tidak menentukan versi Babel atau TypeScript yang anda mesti gunakan dalam projek anda. The menyusun proses itu sendiri agak mudah dan mudah difahami.
Disyorkan:
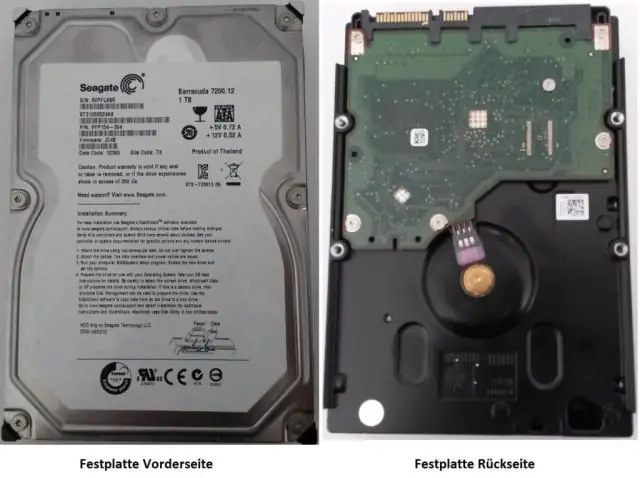
Bagaimanakah partition cakera disusun?

Oleh kerana strukturnya, satu cakera keras adalah terhad kepada 4 partition utama. Salah satu daripadanya akan diberikan sebagai partition aktif untuk mengandungi sistem pengendalian anda. Mudah sahaja, Anda boleh mencipta 4 partition primer, atau 3 partition primary dan 1 partition extended yang boleh dibahagikan kepada beberapa partition logik
Bagaimanakah Java disusun dan dijalankan?

Di Java, atur cara tidak disusun ke dalam fail boleh laku; ia disusun ke dalam bytecode (seperti yang dibincangkan sebelum ini), yang kemudiannya dilaksanakan oleh JVM (Java Virtual Machine) pada masa jalan. Kod sumber Java disusun menjadi kod bait apabila kami menggunakan pengkompil javac. Apabila kod bait dijalankan, ia perlu ditukar kepada kod mesin
Yang manakah disusun mengikut susunan semula jadi?

Algoritma pengisihan semula jadi yang betul menyatakan bahawa anda menyusun mengikut abjad tetapi apabila anda menemui satu digit, anda akan memesan digit tersebut dan semua digit berikutnya sebagai satu aksara. Pengisihan semula jadi tidak ada kaitan dengan pengisihan mengikut panjang rentetan dahulu, dan kemudian mengikut abjad apabila dua rentetan mempunyai panjang yang sama
Bagaimanakah DNS disusun dan diuruskan?

DNS menggunakan hierarki untuk mengurus sistem pangkalan data teragihnya. Hierarki DNS, juga dipanggil ruang nama domain, ialah struktur pokok terbalik, sama seperti eDirectory. Pokok DNS mempunyai satu domain di bahagian atas struktur yang dipanggil domain akar. Noktah atau titik (.) ialah sebutan untuk domain akar
Adakah Vue perlu disusun?

Fail vue diprakompilkan ke dalam JavaScript pada masa binaan. Anda sebenarnya tidak memerlukan pengkompil dalam berkas terakhir, dan oleh itu boleh menggunakan binaan masa jalan sahaja
