
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Projek: Bina Aplikasi Hello World Vue Menggunakan Komponen Fail Tunggal
- Langkah 1: Cipta projek struktur.
- Langkah 2: Pasang kebergantungan.
- Langkah 3: Cipta fail (Kecuali fail konfigurasi Webpack kami).
- Langkah 4: Arahkan Webpack perkara yang perlu dilakukan.
- Langkah 5: Sediakan pakej kami.
- Langkah 7: bangunan kami projek .
Akibatnya, bagaimanakah saya boleh membuat projek Vue?
Buka terminal anda dan jalankan arahan berikut ke mulakan Vue GUI dalam penyemak imbas anda. Sekarang klik pada a cipta tab dan pilih lokasi untuk menyimpan apl anda kemudian klik pada Buat yang baru projek butang di sini. Masukkan anda projek nama dan pilih pengurus pakej anda kemudian klik pada butang Seterusnya.
Seseorang juga mungkin bertanya, bagaimana cara saya menjalankan aplikasi VUE? Menggunakan apl sampel Vue
- Navigasi ke folder akar aplikasi dalam baris arahan.
- Taip npm install --global surge untuk memasang Surge pada komputer anda.
- Taip npm run build untuk membina aplikasi dan menjadikannya sedia pengeluaran.
- Taip cd dist untuk menavigasi ke folder binaan.
Akibatnya, adakah Vue bagus untuk projek besar?
Vue . Vue ringan, mudah dipelajari dan menyenangkan untuk ditulis. Oleh kerana sintaks templatnya yang biasa dan penggunaan komponen, menyepadukan atau memindahkan yang sedia ada projek kepada Vue adalah lebih cepat dan lancar. Untuk tujuan itu, Vue bagus untuk pemula tetapi boleh digunakan dengan baik besar -aplikasi berskala.
Patutkah saya menggunakan Vue CLI?
Sama seperti Angular, the Vue pasukan mempunyai a baris arahan antara muka ( CLI ) untuk membantu membangunkan projek dengan Vue . Jika semua yang anda lakukan ialah membina SPA, CLI benar-benar boleh membantu memudahkan penyediaan projek. Dalam fikiran saya ini bermakna bahawa terdapat a guna -kes untuk menggunakan Vue tanpa kerumitan langkah binaan JavaScript.
Disyorkan:
Bagaimanakah saya boleh memulakan projek Vue baharu?

Cara Menyediakan Vue. js dalam 5 langkah mudah menggunakan vue-cli Langkah 1 npm install -g vue-cli. Perintah ini akan memasang vue-cli secara global. Langkah 2 Sintaks: vue init contoh: vue init webpack-simple new-project. Langkah 3 cd projek baharu. Tukar direktori ke folder projek anda. Langkah 4 pemasangan npm. Langkah 5 npm run dev
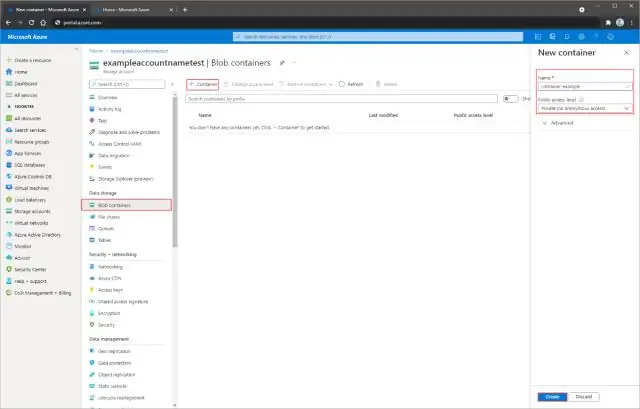
Bagaimanakah saya membina bekas dalam Storan Blob Azure?

Buat bekas Navigasi ke akaun storan baharu anda dalam portal Azure. Dalam menu kiri untuk akaun storan, tatal ke bahagian perkhidmatan Blob, kemudian pilih Bekas. Pilih butang + Bekas. Taipkan nama untuk bekas baharu anda. Tetapkan tahap akses awam kepada bekas
Bagaimanakah cara saya membina gudang data dalam Azure?

Cipta dan tanya gudang data dengan cepat dengan menyediakan kumpulan SQL dalam Analitis Azure Synapse (dahulunya SQL DW) menggunakan portal Azure. Prasyarat. Log masuk ke portal Azure. Buat kolam SQL. Buat peraturan tembok api peringkat pelayan. Dapatkan nama pelayan yang layak sepenuhnya. Sambung ke pelayan sebagai pentadbir pelayan
Bagaimanakah saya membina peti mel bata?

LANGKAH 1 Sediakan Lokasi dan Gali Lubang. LANGKAH 2 Tuangkan Pengaki Konkrit. LANGKAH 3 Bina Teras Blok. LANGKAH 4 Letakkan Barisan Pertama Batu Bata. LANGKAH 5 Masukkan Sokongan Pemegang Akhbar. LANGKAH 6 Masukkan ke dalam Pemegang Akhbar dan Isikan Bata di sekelilingnya. LANGKAH 7 Lengkapkan Peti Mel sehingga Ketinggian Yang Diingini
Bagaimanakah saya membina tapak web selepas membeli domain?

Izinkan saya memudahkan proses di bawah dan menunjukkan kepada anda peta jalan yang tepat yang perlu anda ikuti: Mendapatkan pengehosan Web yang Layak. Sambungkan Domain ke Hos Web. Pasang WordPress. Konfigurasikan Tema dan Pasang Pemalam. Tambah Halaman & Kandungan Laman Web. Buat akaun Media Sosial. Mencipta alamat e-mel tersuai. `Memulakan Senarai Mel
