
Isi kandungan:
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Periksa HTML Dihasilkan Kawalan
- Klik kanan a unsur dan pilih Periksa Elemen daripada menu konteks.
- Klik pada Periksa Elemen butang (Ctrl + Shift + C) di penjuru kiri sebelah atas Chrome DevTools dan tuding pada kawalan.
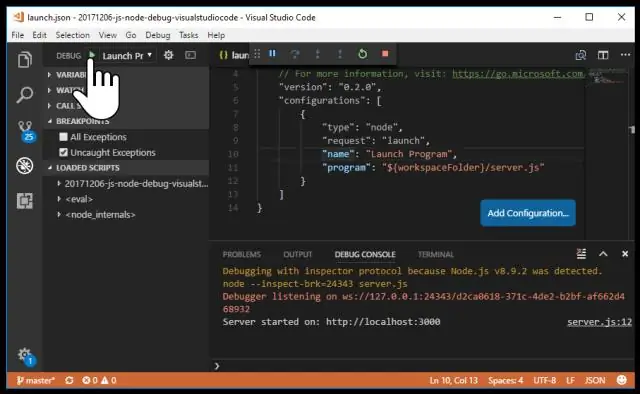
Dengan cara ini, bagaimanakah saya boleh menggunakan konsol dalam Chrome?
Untuk membuka pemaju konsol tingkap dihidupkan Chrome , guna pintasan papan kekunci Ctrl Shift J (pada Windows) atau Ctrl Option J (pada Mac). Sebagai alternatif, anda boleh guna yang Chrome menu dalam tetingkap penyemak imbas, pilih pilihan "Lagi Alat," dan kemudian pilih "Alat Pembangun."
Selain itu, bagaimanakah cara saya memeriksa elemen dalam Chrome? Langkah-langkah untuk memeriksa elemen pada Google Chrome:
- Buka mana-mana tapak pada Chrome dan pilih elemen yang ingin anda periksa.
- Klik pada tiga titik menegak pada bar sisi, lungsur turun akan muncul kemudian pilih Lagi alat -> Alat pembangun.
- Kotak elemen akan muncul dan anda boleh membuat perubahan mengikut keperluan.
Juga Ketahui, bagaimana saya memeriksa elemen dalam konsol?
Yang paling mudah ialah hanya klik kanan di suatu tempat pada halaman dan kemudian pilih ' Periksa Elemen ' dalam menu konteks yang muncul. Anda juga boleh melancarkan alat pembangun menggunakan pintasan papan kekunci. Pintasan untuk kebanyakan penyemak imbas pada Mac ialah Alt + Command + I, untuk Windows anda boleh menggunakan Ctrl + Shift + I.
Bagaimanakah cara saya mematikan Inspect Element dalam Chrome?
Sembunyikan elemen dalam Chrome, Firefox dan Edge buat sementara waktu
- Semasa berada di halaman, ketik kekunci F12 untuk membuka Alat Pembangun penyemak imbas.
- Gunakan Inspektor untuk menyerlahkan item pada halaman yang ingin anda alih keluar daripadanya.
- Laraskan kedudukan dalam kod jika perlu.
Disyorkan:
Bagaimanakah anda memeriksa elemen dalam Appium?

Cara mencari elemen menggunakan Appium Inspector Klik pada mana-mana elemen pada imej di sebelah kiri skrin. Selepas mengklik, anda akan menemui hierarki XML bagi sumber aplikasi dipaparkan pada skrin. Di sebelah kanan skrin, anda akan menemui atribut elemen yang dipilih seperti id atau XPath elemen
Bagaimanakah saya mengosongkan konsol dalam nod JS?

Ia boleh digunakan dengan Python, Node JS atau mana-mana Jurubahasa yang mungkin menggunakan terminal. Saya cenderung untuk membersihkan banyak kali maka ini sangat berguna. Setelah melakukan clear dalam Terminal Gnome, anda hanya boleh melakukan Ctrl + L, ia tidak ada kaitan dengan REPL berjalan. Hanya gunakan CTRL + L pada tingkap untuk mengosongkan konsol
Bagaimanakah cara saya mencetak untuk konsol dalam HTML?

Html. Kemudian buka konsol. html pada penyemak imbas (cth. chrome), klik kanan pada penyemak imbas dan klik inspect. Klik konsol daripada memeriksa tab, anda akan melihat cetakan konsol daripada 'Hello Javascript')
Bagaimanakah saya memeriksa elemen dalam IE?

Periksa Elemen dalam InternetExplorer Untuk mendayakan Alat Pembangun, tekan F12. Atau, pergi ke menu Alat dan pilih Alat Pembangun. Untuk memaparkan menu Alat, tekan Alt+X. Untuk memeriksa elemen pada halaman web, klik kanan halaman, kemudian pilih Inspect Element
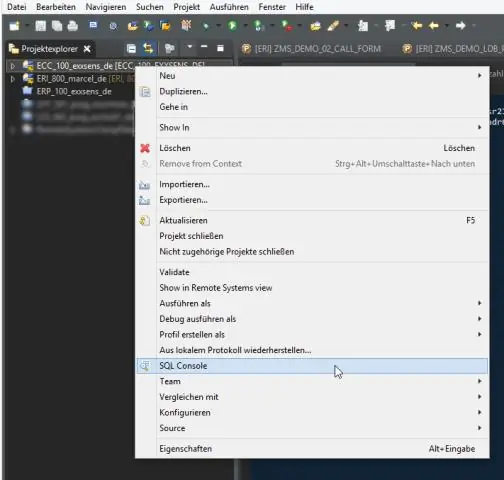
Bagaimanakah cara saya menggunakan konsol pembangun dalam Salesforce?

Mengakses DeveloperConsole Selepas log masuk ke org anda, klik DeveloperConsole di bawah menu akses pantas () atau nama anda.Apabila anda membuka Developer Console buat kali pertama, anda melihat sesuatu seperti ini. Anak tetingkap utama (1) ialah editor kod sumber, tempat anda boleh menulis, melihat dan mengubah suai kod anda
