
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Peraturan ini digunakan apabila sintetik React peristiwa digunakan dalam fungsi panggil balik tak segerak tanpa memanggil peristiwa . berterusan (). React menggunakan objek SyntheticEvent untuk membalut asli peristiwa . Atas sebab prestasi, sintetik peristiwa dikumpulkan dan digunakan semula merentasi berbilang asli peristiwa.
Juga ditanya, apakah SyntheticEvent?
Menurut dokumen rasmi, SyntheticEvent ialah pembalut silang penyemak imbas di sekitar acara asal penyemak imbas. Ia mempunyai antara muka yang sama seperti peristiwa asli penyemak imbas, termasuk stopPropagation() dan preventDefault(), kecuali peristiwa berfungsi secara sama merentas semua penyemak imbas.
Juga Ketahui, apakah peristiwa preventDefault () dalam tindak balas? Bertindak menggunakan sintetik peristiwa menangani peristiwa daripada butang, input dan elemen bentuk. Ia menunjukkan cara menambah item pada senarai dengan menggunakan elemen borang dengan elemen input dan butang. Dalam kes ini, a preventDefault dipanggil pada peristiwa semasa menyerahkan borang untuk menghalang muat semula/memuat semula penyemak imbas.
Begitu juga, bagaimanakah peristiwa React berbeza daripada acara DOM asli biasa?
menggunakan Peristiwa React Pengendali Yang penting perbezaan antara Peristiwa bertindak balas pengendali dan acara DOM asli pengendali ialah nama adalah huruf unta dan bukannya huruf kecil, anda memasukkan fungsi dan bukannya rentetan, dan anda perlu memanggil stopPropagation secara eksplisit dan bukannya mengembalikan palsu.
Bagaimanakah cara saya menghentikan peristiwa menggelegak sebagai tindak balas?
Hentikan Acara menggelegak : Kalau awak nak berhenti yang acara menggelegak , ini boleh dicapai dengan menggunakan peristiwa . stopPropagation () kaedah. Jika anda mahu berhenti yang peristiwa mengalir dari peristiwa sasaran kepada elemen teratas dalam DOM, peristiwa . stopPropagation () kaedah menghentikan peristiwa untuk bergerak ke bawah ke atas.
Disyorkan:
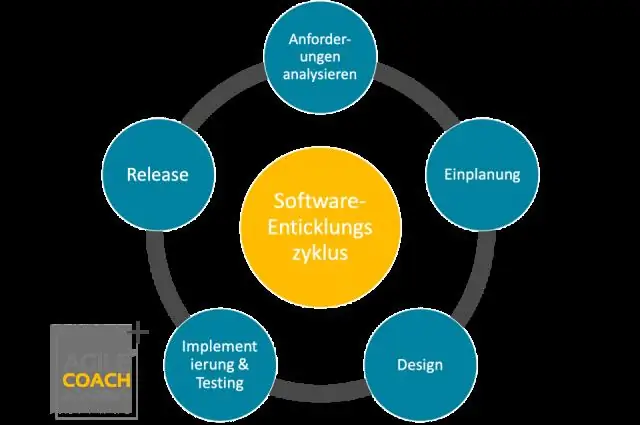
Apakah komponen yang membentuk penghantaran berterusan?

Blok binaan penyampaian berterusan ini ialah: Pembangunan & penyepaduan berterusan, Ujian berterusan. dan. Pelepasan berterusan
Apakah integrasi dan penyampaian berterusan?

Penyepaduan berterusan dan Penghantaran Berterusan ialah proses di mana pasukan pembangunan anda melibatkan perubahan kod yang kerap yang ditolak dalam cawangan utama sambil memastikan ia tidak memberi kesan kepada sebarang perubahan yang dibuat oleh pembangun yang bekerja secara selari
Apakah storan berterusan dalam Docker?

Kelantangan data Docker Volum data ialah direktori dalam sistem fail hos yang digunakan untuk menyimpan data berterusan untuk bekas (biasanya di bawah /var/lib/docker/volume). Maklumat yang ditulis kepada volum data diuruskan di luar pemacu storan yang biasanya digunakan untuk mengurus imej Docker
Apakah perbezaan antara perubahan berterusan dan tidak berterusan?

Perubahan berterusan membayangkan bahawa peringkat pasca perubahan dalam organisasi mengekalkan hubungan dengan peringkat pra perubahan. Sebaliknya, perubahan tidak berterusan bermakna hampir tiada hubungan antara peringkat pra dan pasca perubahan
Apakah penyepaduan berterusan vs penggunaan berterusan?

Penyepaduan berterusan ialah langkah di mana semua kod digabungkan sebagai pembangun melengkapkan kod untuk menjalankan binaan dan ujian automatik. Penggunaan berterusan ialah proses memindahkan perisian yang telah dibina dan diuji dengan jayanya ke dalam pengeluaran
