
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Elm menyusun kepada javascript.
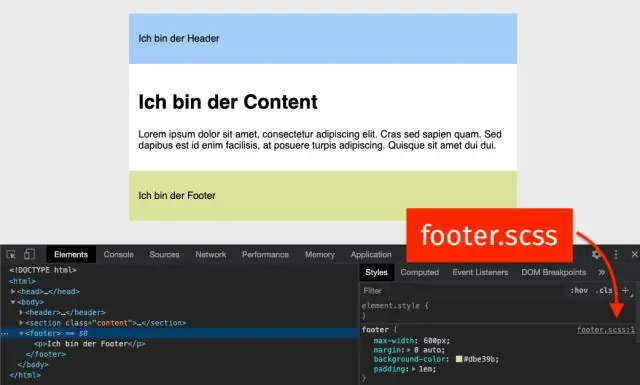
Apabila anda menggunakan elm -reaktor (atau elm -buat tanpa sebarang pilihan) ia menghasilkan rangka untuk anda, yang terdiri daripada beberapa HTML dan CSS asas, dengan tag skrip yang mengandungi anda Elm kod disusun kepada javascript. The Penyusun Elm memberi anda dua cara untuk menyusun kod anda: elm buat Utama. elm --indeks keluaran.
Begitu juga, anda mungkin bertanya, adakah Elm menyusun ke JavaScript?
Elm adalah direka untuk membina apl web yang boleh dipercayai yang berjalan pada penyemak imbas. Dan pelayar faham sahaja JavaScript . Oleh itu, Elm kod perlu disusun JavaScript . Walau bagaimanapun, pada masa hadapan jika Web bergerak dari JavaScript kepada sesuatu yang lain, Elm kod perlu disusun untuk itu sebaliknya.
bahasa Elm digunakan untuk apa? Elm adalah berfungsi bahasa yang menyusun kepada JavaScript - anggap ia sebagai pesaing untuk React atau Vue, dan adalah pernah membuat laman web dan aplikasi web.
Mengenai ini, bagaimanakah Elm berfungsi?
Elm menggunakan abstraksi yang dipanggil port untuk berkomunikasi dengan JavaScript. Ia membenarkan nilai mengalir masuk dan keluar Elm program, membolehkan untuk berkomunikasi antara Elm dan JavaScript. Elm mempunyai perpustakaan bernama elm /html yang boleh digunakan oleh pengaturcara untuk menulis HTML dan CSS di dalamnya Elm.
Bagaimanakah saya menjalankan fail elm?
Berikut ialah perkara yang perlu anda lakukan untuk menjalankan Elm secara tempatan:
- Pasang elm. Ini boleh dilakukan melalui npm, dengan mengandaikan anda beroperasi pada sistem unix dan memasang nod.
- Buat direktori untuk projek baharu anda.
- Buat program elm anda.
- Susun atur cara anda.
- Pasang kebergantungan yang hilang.
- Buat fail HTML untuk membenamkan kod elm anda.
Disyorkan:
Bagaimanakah saya menyusun Java?

Cara menjalankan program java Buka tetingkap command prompt dan pergi ke direktori tempat anda menyimpan program java (MyFirstJavaProgram. java). Taip 'javac MyFirstJavaProgram. java' dan tekan enter untuk menyusun kod anda. Sekarang, taip ' java MyFirstJavaProgram ' untuk menjalankan program anda. Anda akan dapat melihat hasil yang dicetak pada tetingkap
Bagaimanakah cara saya menyusun OpenSSL?

Langkah demi langkah Muat turun dan sediakan. Muat turun dan nyahzip pakej NDK ke dalam direktori: https://developer.android.com/ndk/downloads/index.html. Cari rantai alat untuk mesin binaan anda. Konfigurasikan persekitaran OpenSSL. Buat fail buat. bina. Salin keluaran
Bagaimanakah anda menyusun TreeSet?

Pelaksanaan TreeSet mengisih mengikut susunan leksikografi nilai rentetan yang anda masukkan. Jika anda ingin mengisih mengikut nilai integer, maka anda perlu melakukan seperti yang dicadangkan oleh orang lain ini dan mencipta objek baharu dan mengatasi kaedah compareTo, atau gunakan pembanding anda sendiri
Mengapa ikon desktop saya terus menyusun semula diri mereka sendiri?

Jika Windows tidak membenarkan anda menyusun semula ikon seperti yang anda mahu, kemungkinan besar pilihan Auto-atur ikon dihidupkan. Untuk melihat atau menukar pilihan ini, klik kanan pada ruang kosong desktop anda dan gerakkan penunjuk tetikus untuk menyerlahkan item Lihat pada menu pintasan
Bagaimanakah anda menyusun tatasusunan dalam tertib menaik di Jawa?

Program Java untuk Mengisih Tatasusunan dalam Perintah Menaik kelas awam Menaik _Order. int n, temp; Pengimbas s = Pengimbas baharu(Sistem. Sistem. keluar. print('Masukkan no. elemen yang anda mahu dalam tatasusunan:'); n = s. nextInt(); int a[] = new int[n]; Sistem. keluar println('Masukkan semua elemen:');untuk (int i = 0; i <n; i++)
