
- Pengarang Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Diubah suai terakhir 2025-01-22 17:34.
Cara Menyediakan Vue. js dalam 5 langkah mudah menggunakan vue-cli
- Langkah 1 npm install -g vue -cli. Perintah ini akan dipasang vue -cli secara global.
- Langkah 2 Sintaks: vue contoh init: vue init webpack-simple new-project.
- Langkah 3 cd projek baharu. Tukar direktori ke folder projek anda.
- Langkah 4 pemasangan npm.
- Langkah 5 npm run dev.
Begitu juga, bagaimana cara saya memulakan Vue?
Vue CLI
- vue buat vue-app. Anda akan diberi pilihan untuk melakukan lalai atau manual, dan kami hanya boleh memilih lalai. Vue CLI v3.7.0 ?
- cd vue-app npm run serve # atau yarn serve. Setelah itu selesai, anda boleh menavigasi ke https://localhost:8080/ untuk melihat halaman lalai.
- import Vue daripada 'vue' import Apl daripada './App.vue' Vue. konfigurasi.
Begitu juga, bagaimana cara saya menyediakan Vue 3? Anda ingin mengikuti langkah ini:
- Klon sumber pada github.
- Pasang kebergantungan dengan menjalankan benang.
- Bina projek menggunakan yarn build vue -f global.
- Gunakan pakej/vue/dist/vue. global. js untuk bermain dengan Vue 3.
Seseorang juga mungkin bertanya, bagaimana saya menjalankan baris arahan Vue?
Di dalam a Vue CLI projek, @ vue / cli -perkhidmatan memasang binari bernama vue - cli -perkhidmatan. Anda boleh mengakses binari secara langsung sebagai vue - cli -perkhidmatan dalam skrip npm, atau sebagai./node_modules/. tong sampah/ vue - cli -perkhidmatan dari terminal. Awak boleh lari skrip dengan ciri tambahan menggunakan GUI dengan vue perintah ui.
Siapa yang menggunakan Vue JS?
2467 syarikat dilaporkan gunakan Vue . js dalam susunan teknologi mereka, termasuk 9GAG, Kmong dan GitLab.
Disyorkan:
Bagaimanakah cara saya menyediakan e-mel UC saya?

Persediaan E-mel Office 365 untuk Apl Outlook Muat turun apl Outlook melalui gedung apl iOS atau Android. Buka apl dan masukkan alamat e-mel UC anda [email protected] (untuk Fakulti/Staf) atau [email protected] (untuk Pelajar) dan kemudian klik Tambah Akaun. Anda kemudian akan diminta untuk memasukkan nama pengguna dan kata laluan anda
Bagaimanakah cara saya menyediakan e-mel Verizon saya pada iPad saya?

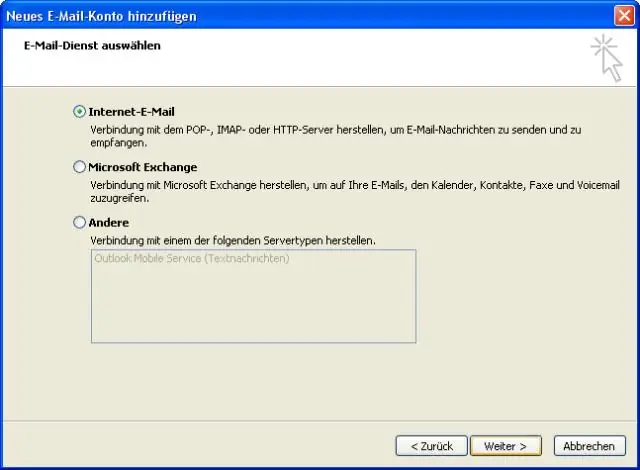
Ketik tab "Mel, Kenalan, Kalendar, kemudian Ketik Tambah Akaun, pilih Lain, dan ketik Tambah Akaun Mel. Masukkan nama penuh anda dalam medan Nama. Inilah nama yang orang lain akan lihat apabila anda menghantar mel daripada akaun ini. Masukkan alamat e-mel Verizon penuh anda dalam medan E-mel (contohnya, [email protected])
Bagaimanakah cara saya menyediakan e-mel piagam saya pada komputer saya?

Pilih 'POP3' sebagai jenis akaun. Taip 'pop.charter.net' dalam kotak Pelayan Mel Masuk jika anda hanya akan mengakses akaun e-mel anda dari komputer yang anda gunakan. Masukkan ' imap.charter.net' jika anda bercadang untuk menggunakan berbilang komputer atau peranti mudah alih. Taip 'smtp.charter.net' dalam kotak Pelayan Mel Keluar
Bagaimanakah saya boleh menyediakan BlackBerry saya pada Iphone saya?

Dalam desktop BlackBerry, pergi ke Peranti, Sandaran, dan kemudian sandarkan BlackBerry anda. Ini akan menyimpan Kenalan anda ke Mac (atau PC) anda. Sekarang sambungkan iPhone anda ke Mac anda dan lancarkan iTunes. Tatal ke bawah dan pilih 'Maklumat', dan kemudian tandakan kotak di sebelah 'Segerakkan Kenalan'
Bagaimanakah saya boleh menyediakan e-mel MTS saya pada iPhone saya?

Ikut langkah ini untuk mengkonfigurasi peranti Apple iOS 7 atau lebih tinggi anda (iPod Touch, iPad atau iPhone) untuk menggunakan peti mel @mymts.net anda. Ketik ikon Tetapan. Ketik ikon Mel. Ketik Akaun. Ketik Tambah Akaun untuk memulakan proses persediaan. Ketik Lain daripada senarai jenis akaun biasa. Ketik Tambah Akaun Mel untuk meneruskan. Masukkan:
